-
아마존 E-commerce 클론 -14) shipping Screen 만들기NODE.JS 2021. 5. 28. 00:21

먼저 배송페이지 상단에 배송진행과정을 표시하는 component를 만들 것이다.
components>CheckoutSteps.js파일을 생성한다.
진행상황에 따라서 다르게 active되도록 설정할 것이다.
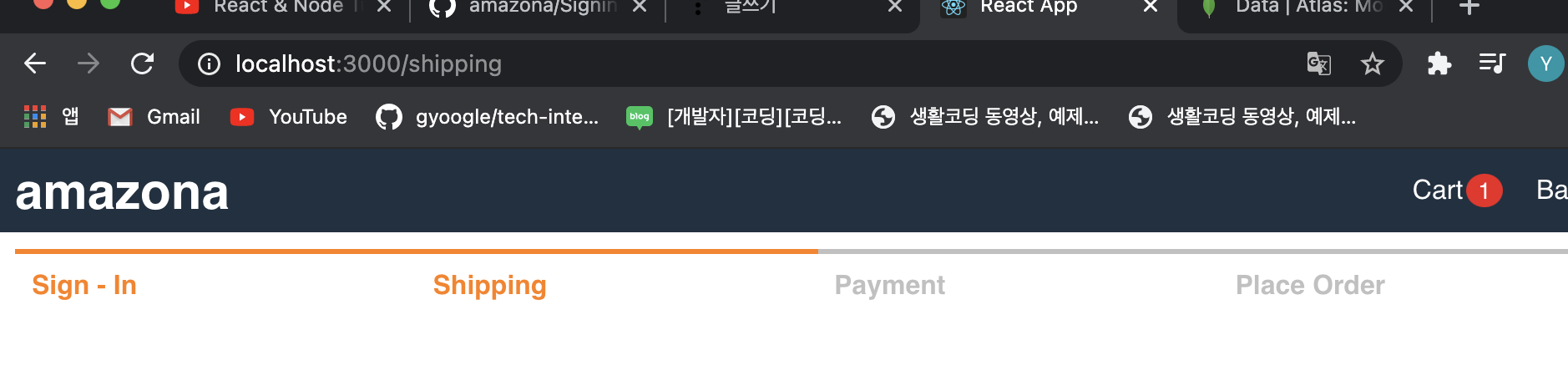
import React from 'react' function CheckoutSteps(props) { return ( <div className="row checkout-steps"> <div className={props.step1? 'active': ''}>Sign - In</div> <div className={props.step2? 'active': ''}>Shipping</div> <div className={props.step3? 'active': ''}>Payment</div> <div className={props.step4? 'active': ''}>Place Order</div> </div> ) } export default CheckoutStepsindex.css에서 스타일을 줘보자.
/* Checkout Steps */ .checkout-steps >div{ border-top: 0.3rem #c0c0c0 solid; color: #c0c0c0; flex: 1; padding: 1rem; font-weight: bold; } .checkout-steps>div.active{ border-top-color: #ff8000; color: #ff8000; }shippingAddressScreen.js를 만들어준다.
import React from 'react' import CheckoutSteps from '../components/CheckoutSteps' function ShippingAddressScreen() { return ( <div> <CheckoutSteps step1 step2></CheckoutSteps> </div> ) } export default ShippingAddressScreenapp.js에 추가해준다.
import ShippingAddressScreen from './screens/ShippingAddressScreen'; <Route path="/shipping" component={ShippingAddressScreen} exact></Route>
proceed checkout했을 때 현재상태 shippingAddressScreen에 주소 입력창을 만들어주자.
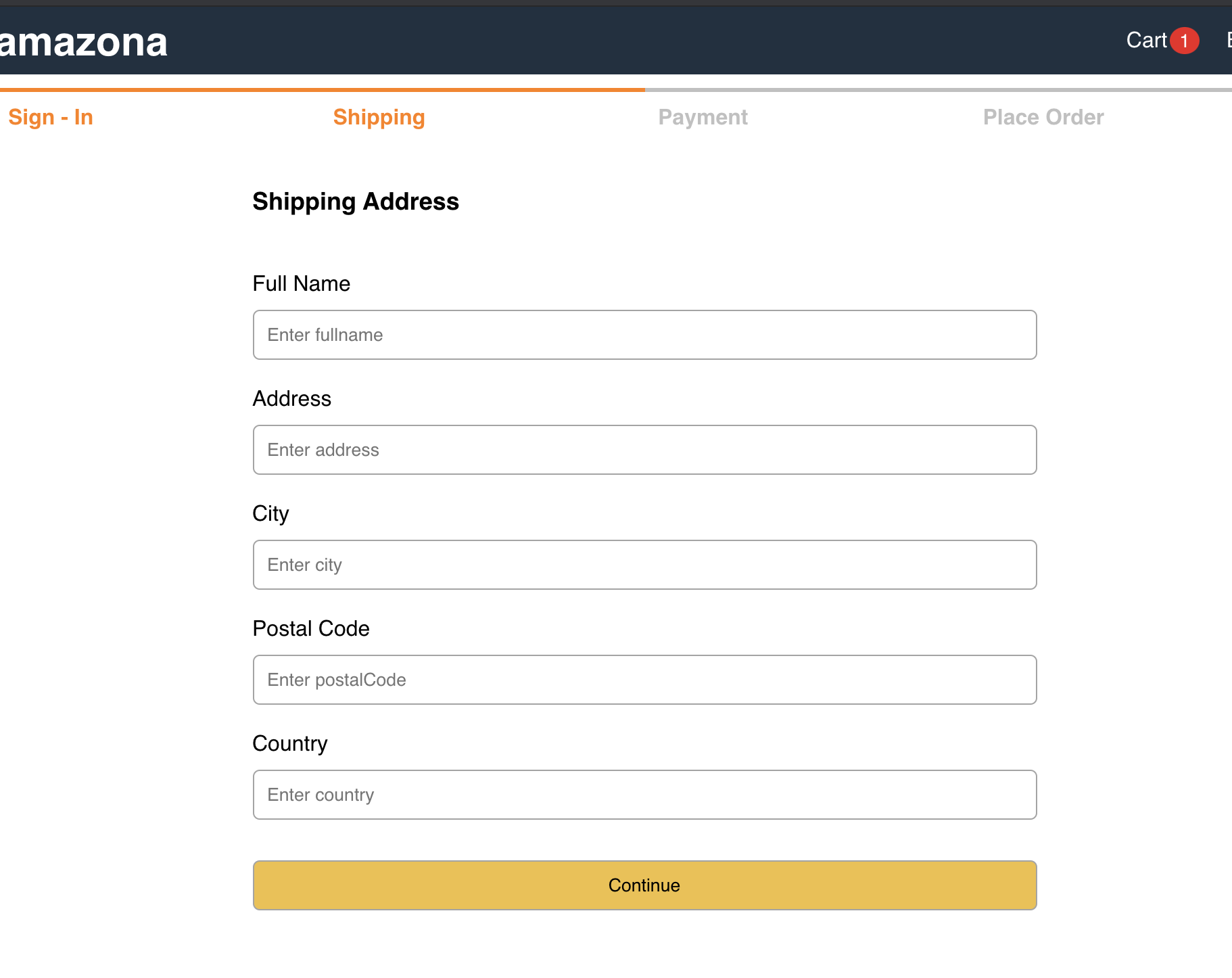
import React,{useState} from 'react' import CheckoutSteps from '../components/CheckoutSteps' function ShippingAddressScreen() { const [fullName, setfullName] = useState("") const [address, setAddress] = useState("") const [city, setCity] = useState("") const [postalCode, setPostalCode] = useState("") const [country, setCountry] = useState("") const submitHandler= (e) =>{ e.preventDefault(); } return ( <div> <CheckoutSteps step1 step2></CheckoutSteps> <form onSubmit={submitHandler} className="form"> <div> <h1>Shipping Address</h1> </div> <div> <label htmlFor="fullName">Full Name</label> <input type="text" id = "fullName" placeholder="Enter fullname" value = {fullName} onChange={e=>setfullName(e.target.value)} required/> </div> <div> <label htmlFor="address">Address</label> <input type="text" id = "address" placeholder="Enter address" value = {address} onChange={e=>setAddress(e.target.value)} required/> </div> <div> <label htmlFor="city">City</label> <input type="text" id = "city" placeholder="Enter city" value = {city} onChange={e=>setCity(e.target.value)} required/> </div> <div> <label htmlFor="postalCode">Postal Code</label> <input type="text" id = "postalCode" placeholder="Enter postalCode" value = {postalCode} onChange={e=>setPostalCode(e.target.value)} required/> </div> <div> <label htmlFor="country">Country</label> <input type="text" id = "country" placeholder="Enter country" value = {country} onChange={e=>setCountry(e.target.value)} required/> </div> <div> <label ></label> <button className="primary" type = "submit">Continue</button> </div> </form> </div> ) } export default ShippingAddressScreen
이제 shipping address를 리덕스에 저장해서 활용할 것이다.
먼저 shippingAddressScreen에 다음과 같이 디스패치를 추가해놓자.
import {useDispatch} from 'react-redux' const dispatch = useDispatch() const submitHandler= (e) =>{ e.preventDefault(); dispatch(saveShippingAddress({fullName, address, city, postalCode, country})) }먼저 상수를 만들자
cartConstants.js
export const CART_SAVE_SHIPPING_ADDRESS = 'CART_SAVE_SHIPPING_ADDRESS'cartActions에가서 액션을 만들어준다.
export const saveShippingAddress = (data) => dispatch =>{ dispatch({ type:CART_SAVE_SHIPPING_ADDRESS, payload: data }); localStorage.setItem('shippingAddress', JSON.stringify(data)) }cartReducers.js
case CART_SAVE_SHIPPING_ADDRESS: return {...state,shippingAddress:action.payload } default: return state; }shippingaddressScreen으로 가서 다음과 같이 수정해준다.
data는 하난데 넣는 것이 많으니까 {}로 묶어준다.
import { saveShippingAddress } from '../actions/cartActions' function ShippingAddressScreen(props) { const dispatch = useDispatch() const submitHandler= (e) =>{ e.preventDefault(); dispatch(saveShippingAddress({fullName, address, city, postalCode, country})) props.history.push('/payment') }
shippingAddress페이지에서 continue버튼을 누르면 payment로 이동한다. 
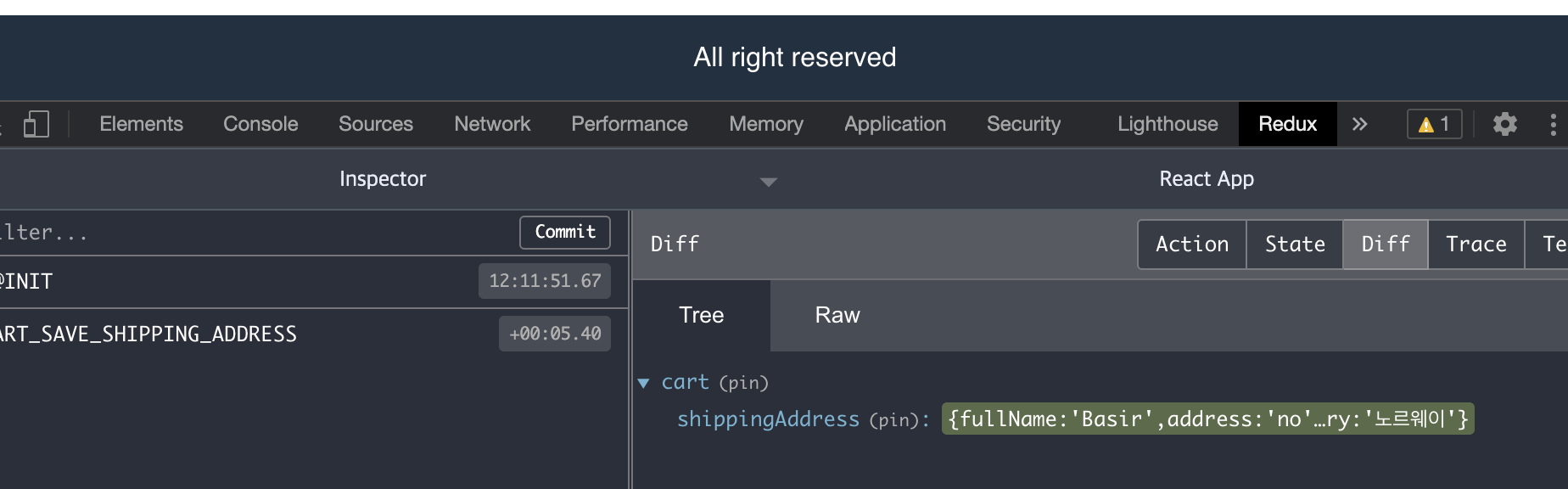
리덕스에 주소정보도 잘들어갔다. 그런데 로그인하지 않은 유저도 주소 /shipping 를 입력하면 shippingpage로 갈 수 있다.
이건 우리가 원한게 아니므로 로그인한 유저만 들어갈 수 있도록 설정해보자.
function ShippingAddressScreen(props) { const userSignin = useSelector(state=>state.userSignin) const{userInfo} = userSignin if(!userInfo){ props.history.push('/signin') }또, 우리가 이전에 저장한 배송정보를 그대로 유지할 수 있도록 설정해주자.
shippingAddressScreen.js를 다음과 같이 수정해준다.
const cart = useSelector(state =>state.cart); const {shippingAddress} = cart; const [fullName, setfullName] = useState(shippingAddress.fullName) const [address, setAddress] = useState(shippingAddress.address) const [city, setCity] = useState(shippingAddress.city) const [postalCode, setPostalCode] = useState(shippingAddress.postalCode) const [country, setCountry] = useState(shippingAddress.country)store.js로 가서 cart안에 initialstate를 shippingAddress추가해준다.
const initialState = { userSignin:{ userInfo:localStorage.getItem('userInfo')? JSON.parse(localStorage.getItem('userInfo')):null }, cart:{ cartItems: localStorage.getItem('cartItems')? JSON.parse(localStorage.getItem('cartItems')):[], shippingAddress: localStorage.getItem('shippingAddress')? JSON.parse(localStorage.getItem('shippingAddress')):{}, } };새로고침하거나 뒤로갔다가 다시해도 그대로 유지되고,
만약 주소를 바꿔서 입력하면 바뀐 주소그대로 유지된다.
'NODE.JS' 카테고리의 다른 글
아마존 E-commerce 클론 -16) placeorder Screen 만들기 (0) 2021.05.28 아마존 E-commerce 클론 -15) payment Screen 만들기 (1) 2021.05.28 아마존 E-commerce 클론 -13) registerScreen 만들기 (0) 2021.05.27 아마존 E-commerce 클론 -12) sign in 페이지 만들기(프론트엔드) (0) 2021.05.27 아마존 E-commerce 클론 -11) sign in 기능 만들기(백엔드) (0) 2021.05.27