-
MERN 기본파일 만들기 - 6) authentification기능 구현하기(middleware사용)NODE.JS 2021. 5. 13. 13:39



사이트에 들어가서 메뉴를 보면 로그인 한 사람만 자신의 특정 데이터를 볼 수 있도록 지정한다.
그런데 페이지를 클릭해서 들어가게 되면 반복해서 로그인을 해야하는 경우가 생기지 않도록
로그인 된 정보를 authentification해서 유지되도록 하는 기능을 구현하도록 한다.
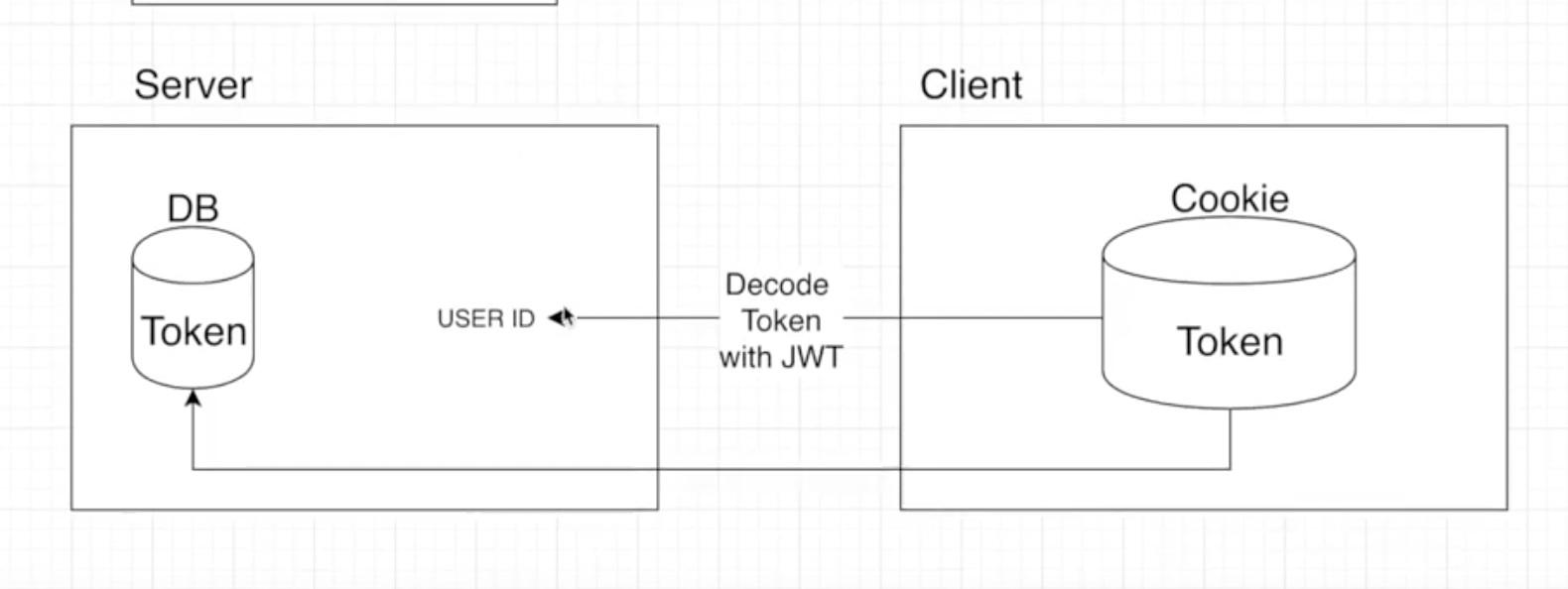
페이지를 이동할때마다 userid가 일치하는지를 확인하기 위해서
가진 client의 token을 decode해서 server에 보내 user_id확인하는 작업을(복호화) 계속 할것이다.
이는 middleware를 이용해서 구현하도록 할 것이다.
다음과 같은 폴더와 파일을 생성해준다.

auth.js파일에 다음과 같은 내용을 입력해준다.
const { User } = require('../models/User'); //auth할때 사용자 정보가 필요하다. let auth = (req, res, next )=>{ //인증처리를 한다. // token을 생성하고 나서 쿠키에 넣었는데 이를 이용할 것이다. //로그인하고나서 다른페이지(상세페이지나 블로그 등등)로 이동할때 로그인 된 상태에서접근가능하도록 유지한다. //클라이언트 쿠키에서 토큰을 가져온다.(쿠키파서 이용해서 가져온다) let token = req.cookies.x_auth; //토큰을 복호화 한 후 유저를 찾는다. User.findByToken(token, (err, user)=>{ if(err) throw err; if(!user) //유저가 없으면 인증 no! return res.json({ isAuth: false, error:true }); //유저가 있으면 인증 okay!(토큰과 유저정보 넣어준다) req.token = token; req.user = user; next();//미드웨어에서 다음 것 실행할 수 있도록 보내준다. }); }; module.exports = {auth};//다른 파일에서도 쓸 수 있도록 보내준다User.js파일에 다음과 같은 내용을 추가해준다. (token으로 사용자 찾기)
userSchema.statics.findByToken = function(token, cb){ var user = this; //토큰을 복호화 한다. (decode) jwt.verify(token, 'secret', function(err, decoded){//아까 넣어준 합치는 단어 'secret'을 같이 넣어준다. //이 아이디와 토큰을 가진 유저를 찾는다.(복호화 된 것은 유저의 아이디) //유저 아이디를 이용해서 유저를 찾기 user.findOne({"_id":decoded, "token": token}, function(err, user){ if(err)return cb(err); //클라이언트에서 가져온 토큰과 db에 보관된 토큰이 일치하는지 확인(일단 유저를 보내준다) cb(null, user); }) }) }index.js파일에 auth 부분을 생성해준다.
const {User} = require('./models/User');//mongodb에 클라이언트가 입력한 정보를 저장하기위해서 user정보 가져온다. const {auth} = require('./middleware/auth');//인증처리 하기 위해서 가져온다. app.get("/api/users/auth",auth, (req,res)=>{ //auth =>미들웨어(callback 함수 하기 전에 중간에서 뭔가를 한다) //데이터를 업로드를 하기전에 authenticated->middle ware이용(여기 까지 왔다는 것은 미들웨어를 통과해 authentication이 true라는 의미) //Roledl 1 이라면 admin, role 0 일반유저로 가정 res.status(200).json({ _id:req.user._id, isAdmin: req.user.role ===0? false: true, isAuth: true,//이미 middleware 통과해서 왔다. email:req.user.email, name:req.user.name, lastname:req.user.lastname, role:req.user.role image: req.user.image }) })'NODE.JS' 카테고리의 다른 글
MERN 기본파일 만들기 - 9) react app, axios, router-dom 사용하기 (0) 2021.05.13 MERN 기본파일 만들기 - 8) heroku이용해서 웹 배포하기 (0) 2021.05.13 MERN 기본파일 만들기 - 5)login 기능 만들기(jsonwebtoken 사용) (0) 2021.05.13 MERN 기본파일 만들기 - 4)회원의 비밀번호 hash코드로 숨기기(bcrypt) (0) 2021.05.13 MERN 기본파일 만들기 - 3)nodemon 설치하고 private정보 숨기기 (0) 2021.05.13