-
Blooger Website) 7. 반응형 웹사이트로 만들기HTML & CSS & JAVASCRIPT 2021. 1. 9. 16:30
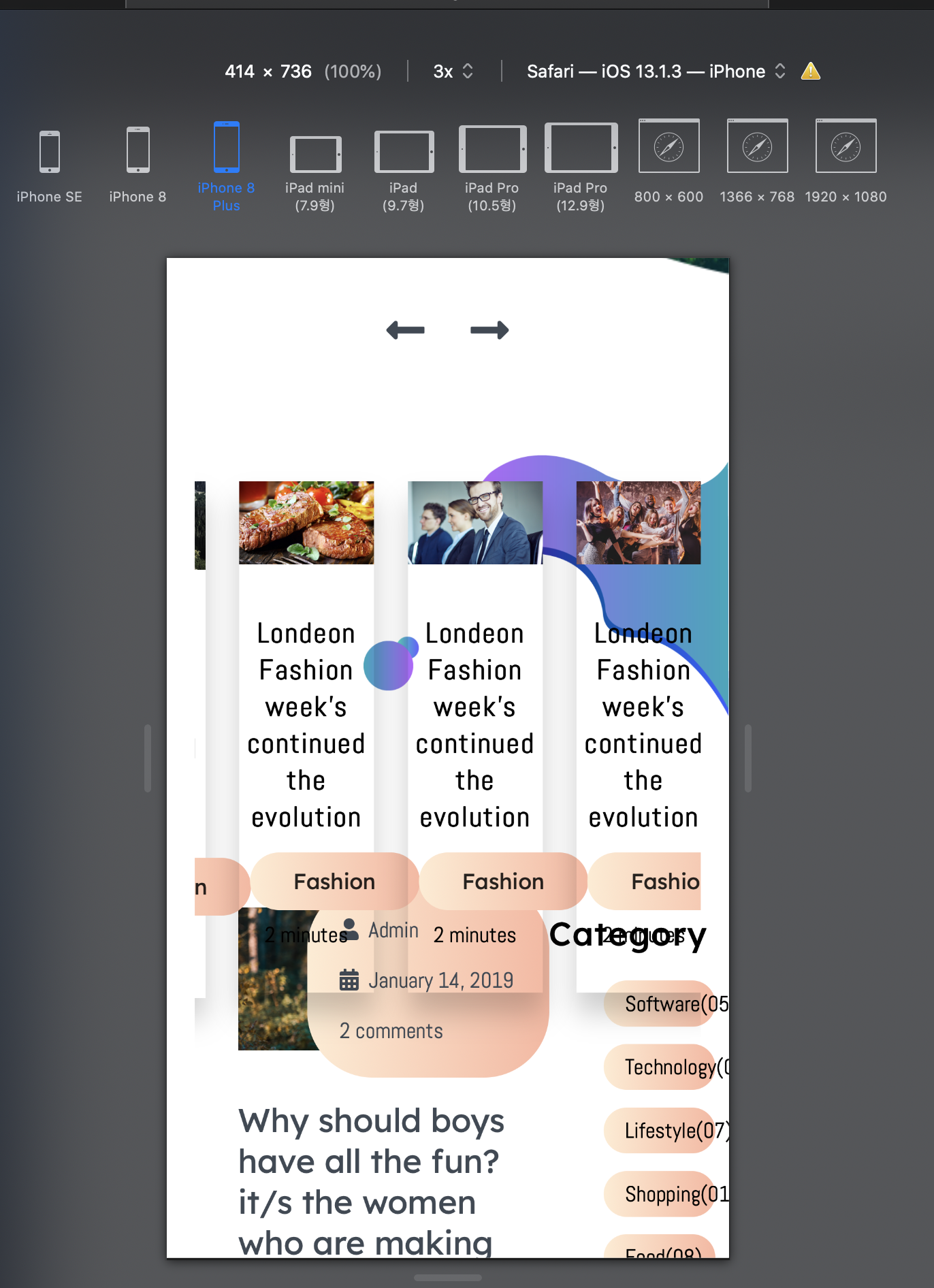
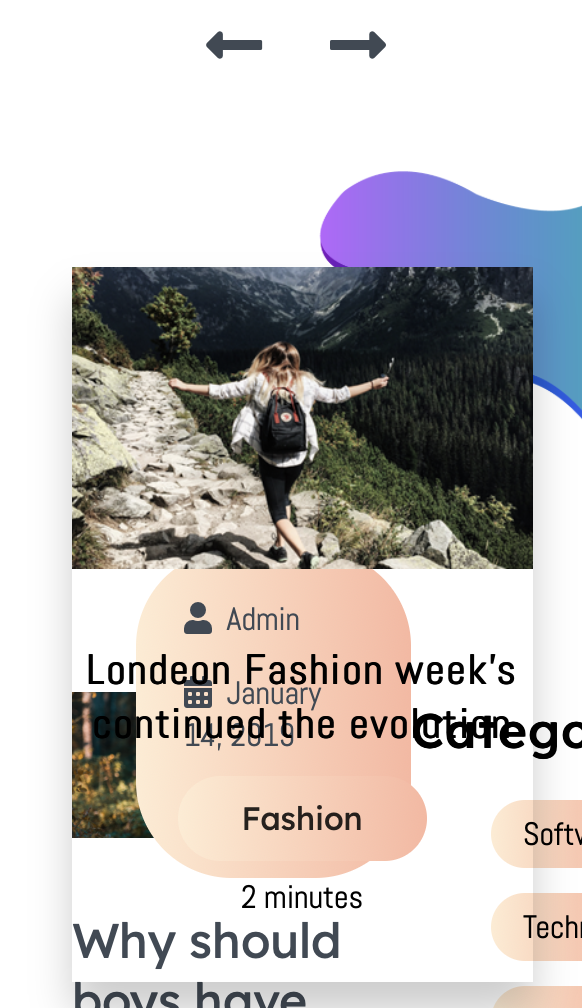
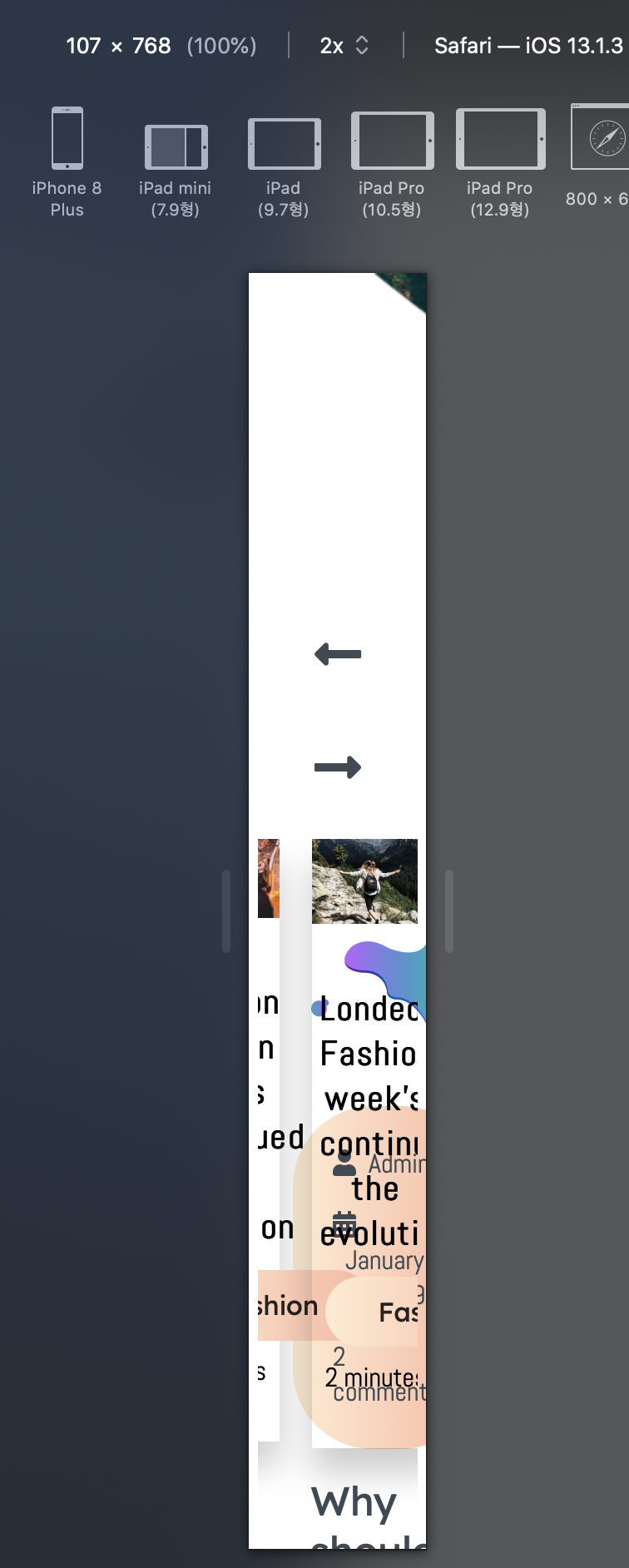
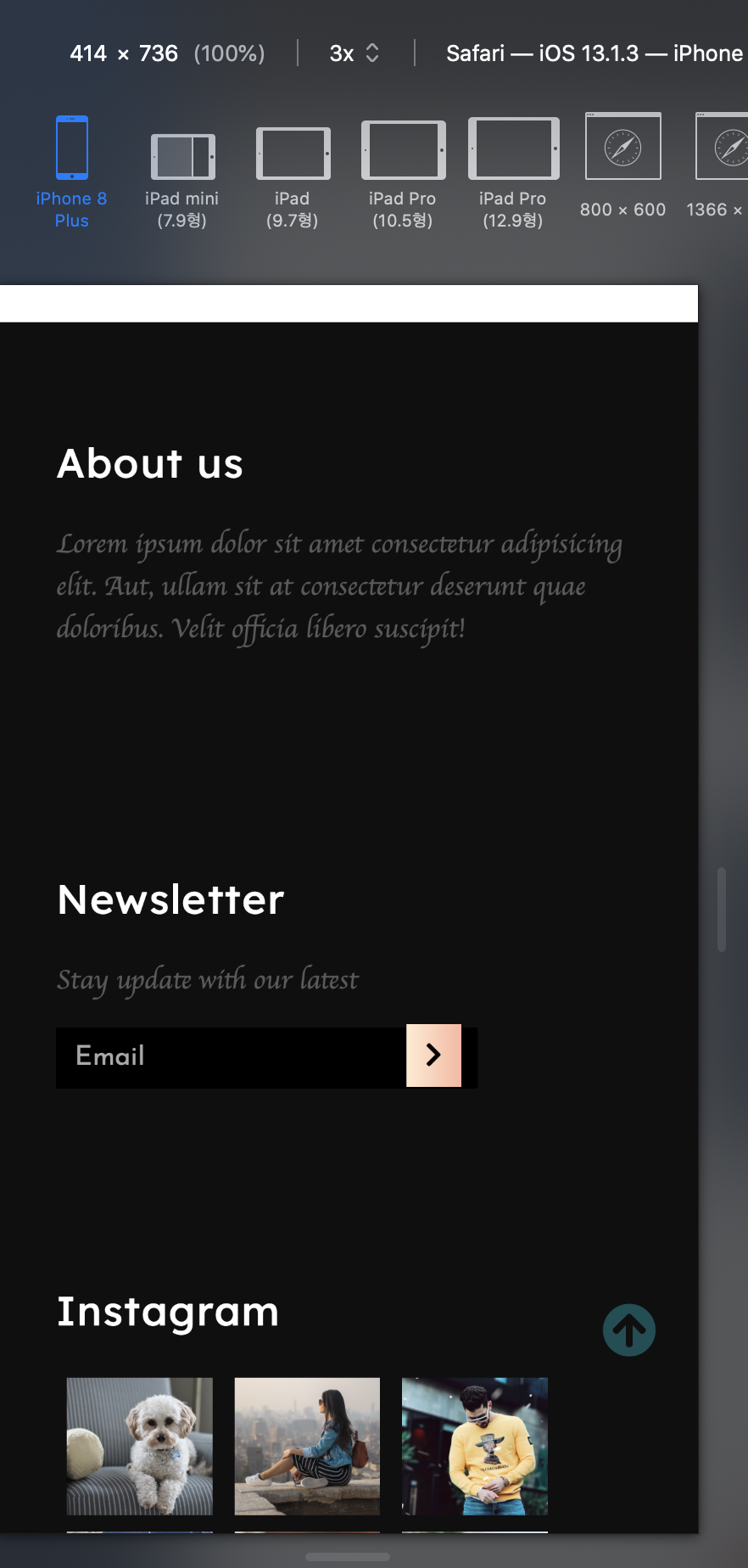
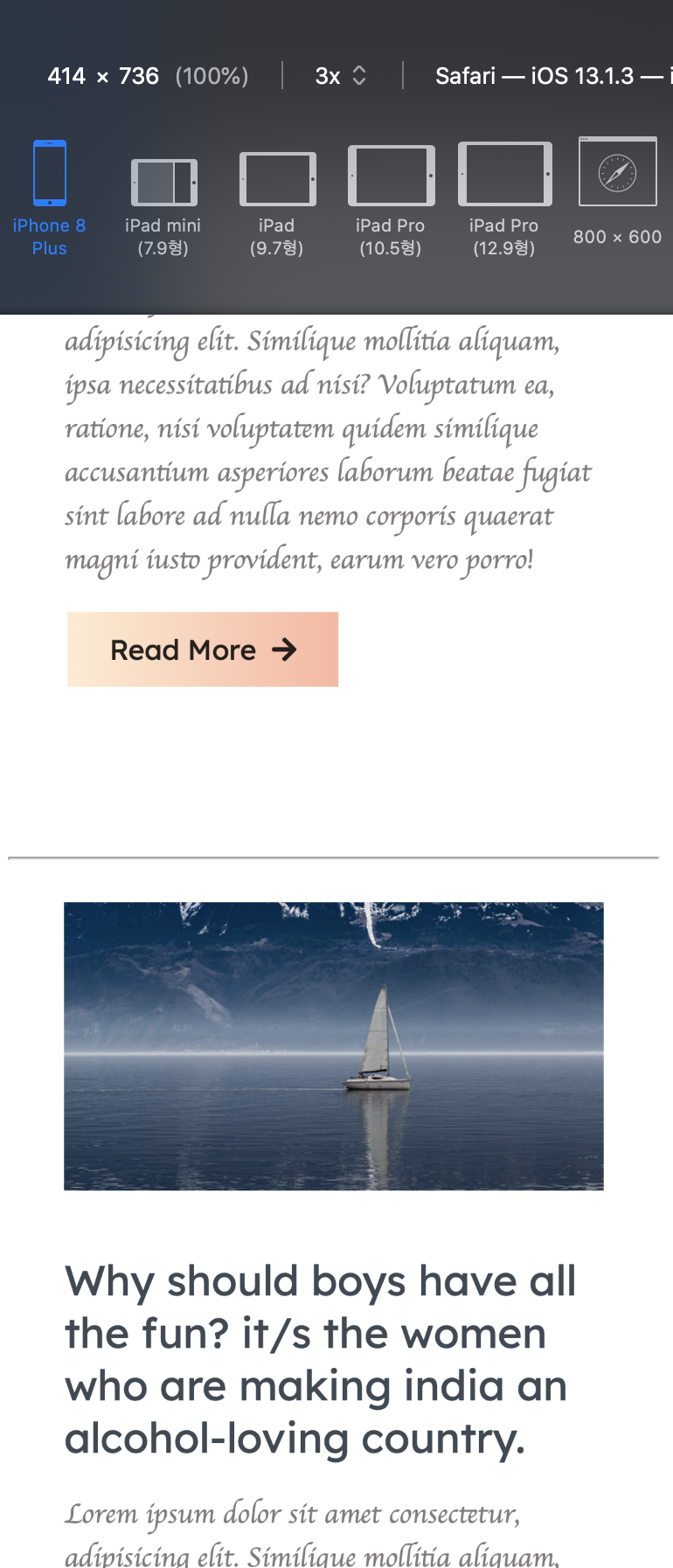
일반적인 웹사이트 사이즈에 대해서는 디자인을 맞췄지만,
여러가지 사이즈를 적용해보면 아래와 같은 식으로 전혀 반응하지 않음을 알 수 있다.

이러한 웹사이트를 사이즈에 따라서 잘 작동하도록 맞줘보자 .
1. main.js
일단 const responsive로 사이즈에 따라서 몇개의 아이템을 구성할 것인지, 설정해준다.
owlcarousel 안에 responsive를 넣어서 실행한다.
const responsive ={ 0:{ items:1 }, 320:{ items:1 }, 414:{ items:2 }, 1024:{ items:3 } } $(document).ready(function(){ $nav=$('.nav'); $toggleCollapse =$('.toggle-collapse'); /*click event on toggle menu*/ $toggleCollapse.click(function(){ $nav.toggleClass('collapse'); }) //owl-carousel for blog $('.owl-carousel').owlCarousel({ loop:true, autoplay: false, autoplayTimeout:3000, dots:false, nav:true, navText:[$('.owl-navigation .owl-nav-prev'),$('.owl-navigation .owl-nav-next')], responsive:responsive }); //click to scroll top $('.move-up span').click(function(){ $('html, body').animate({ scrollTop:0 },1000); }) });


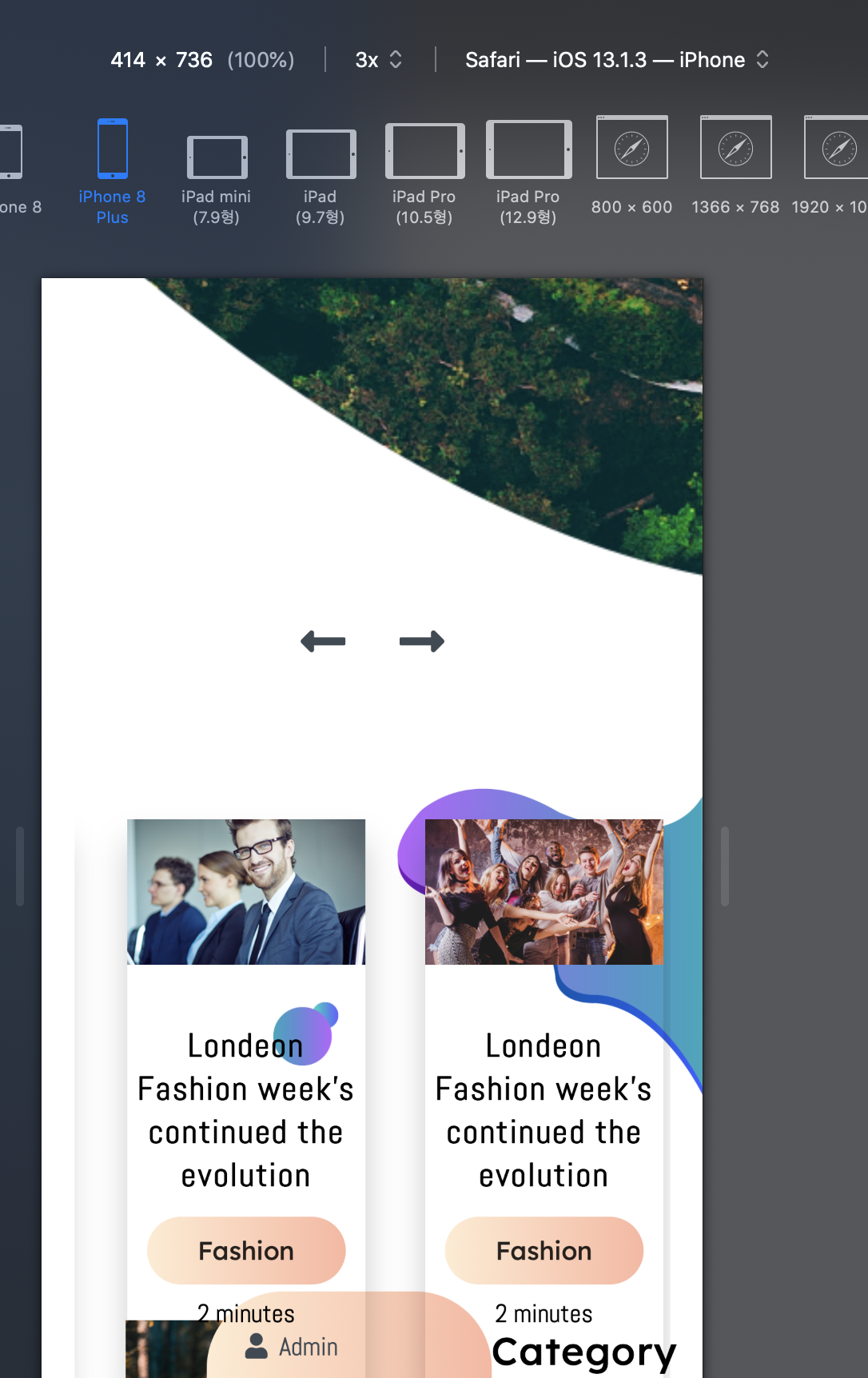
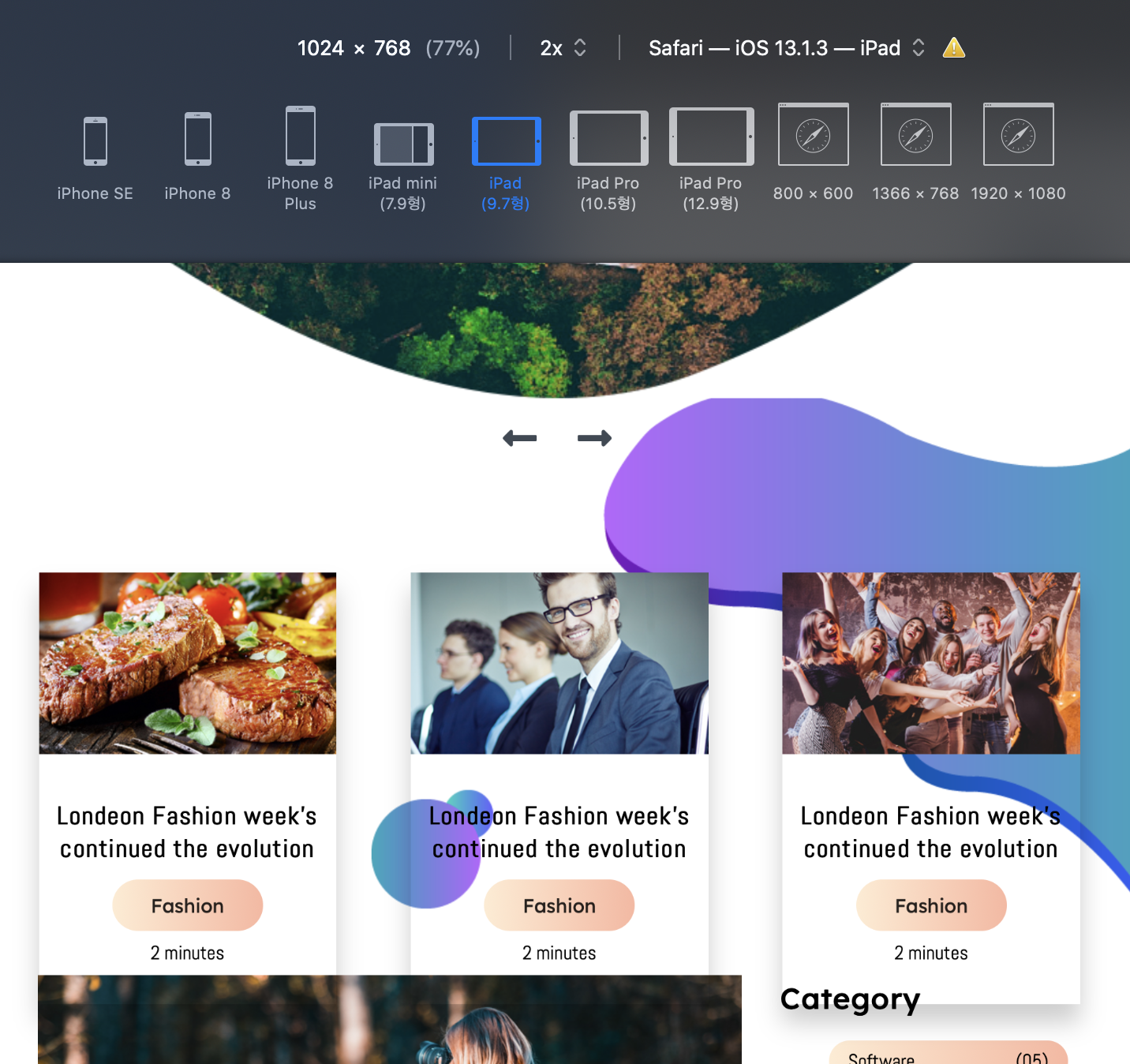
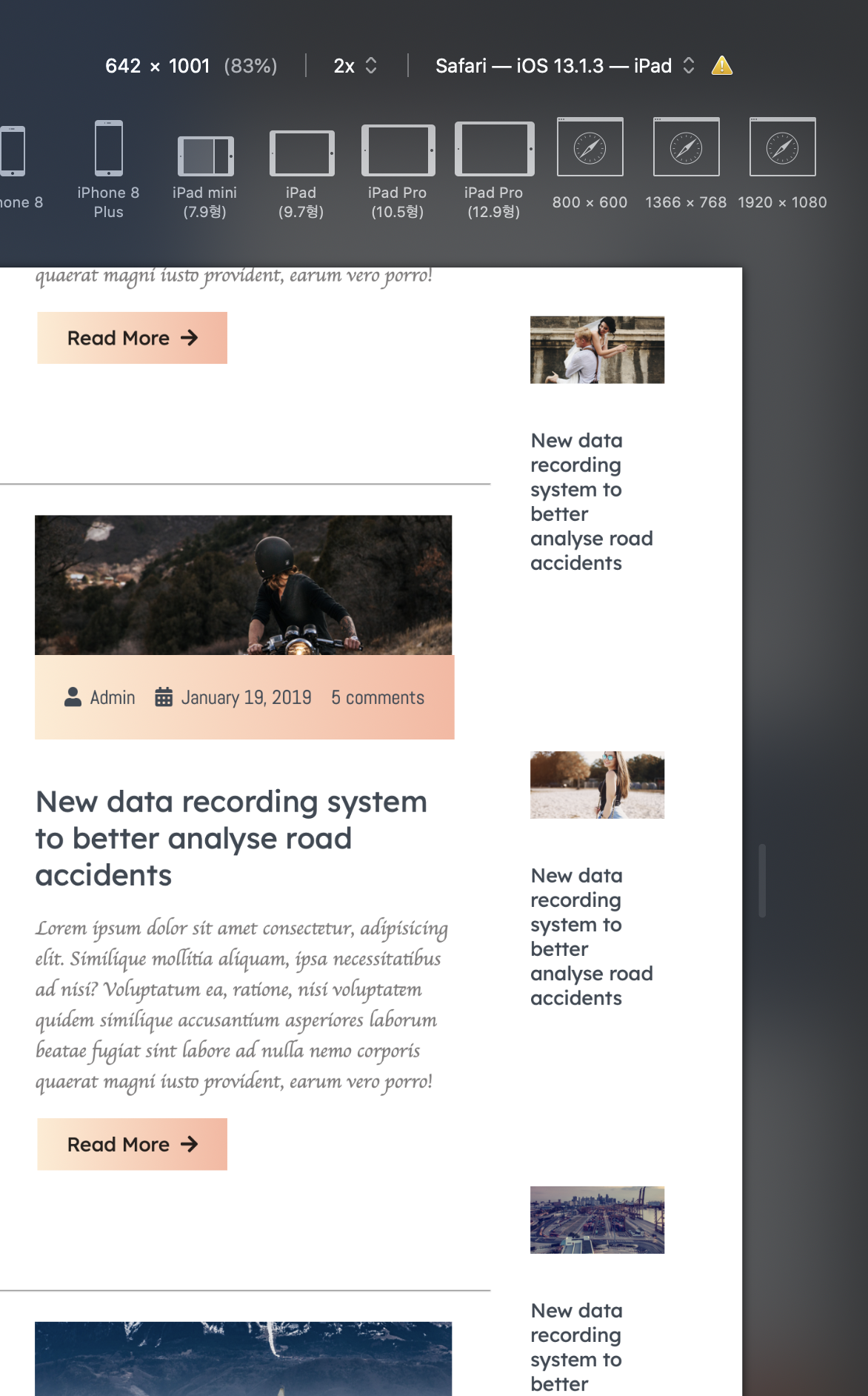
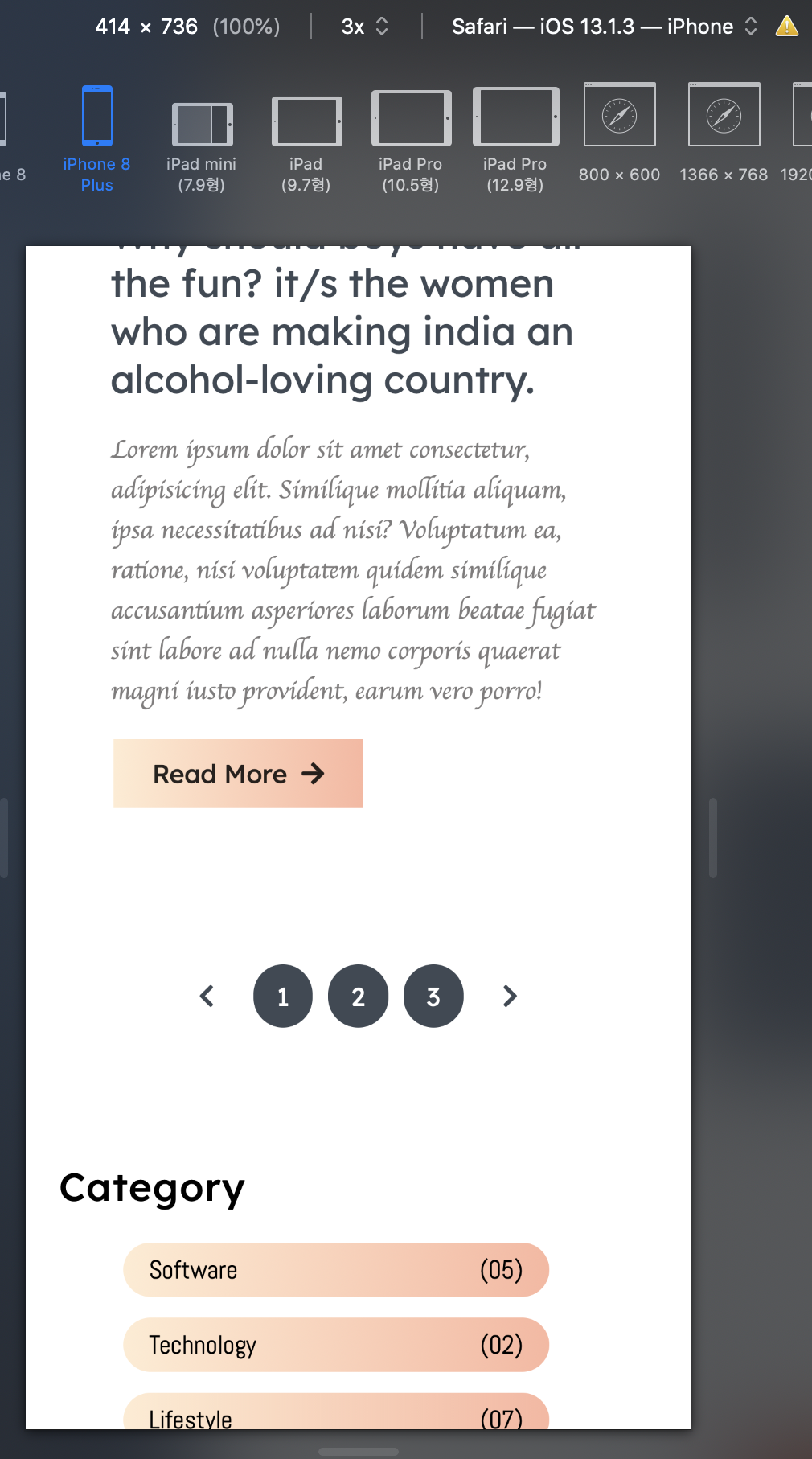
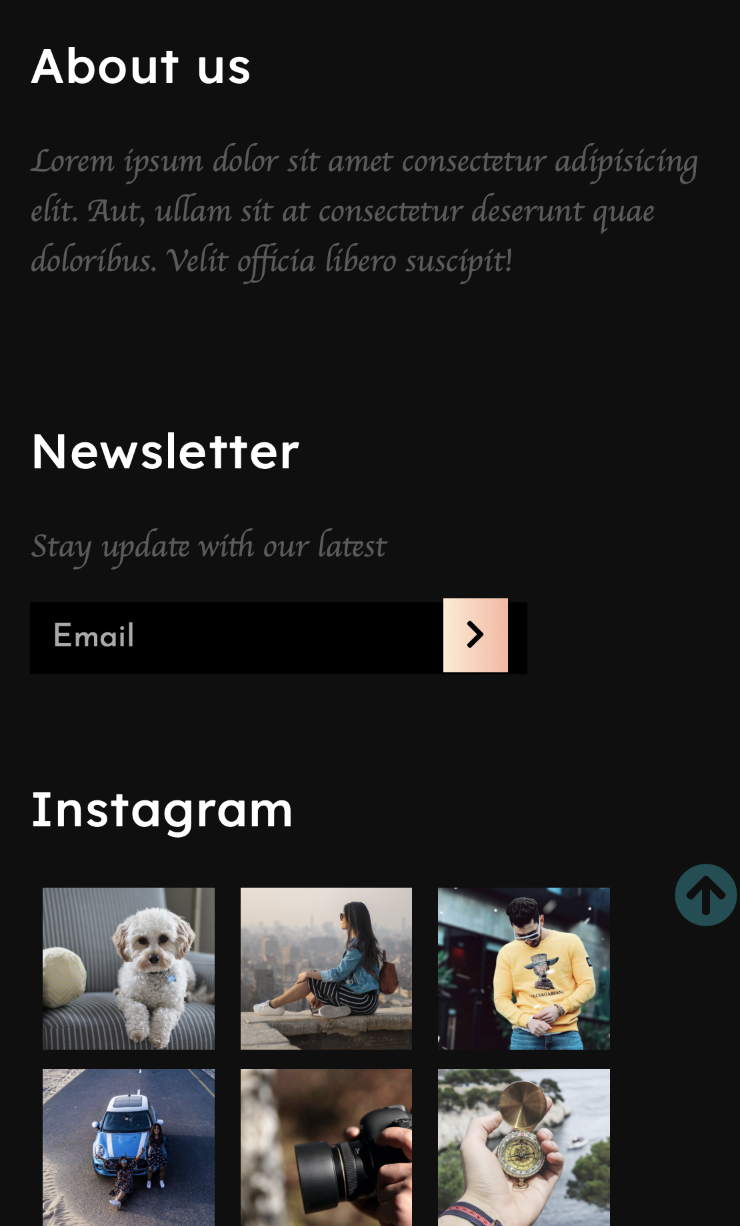
적용해보면 사이즈에 따라서 나타나는 아이템 수가 반응형이라는 것을 알 수 있다. 2. style.css
media를 적용하여 스크린 크기별로 어떠한 구성을 어떻게 배치할 것인지를 설정한다.
/* Viewport less then or equal to 1130px */ @media only screen and (max-width:1130px){ .site-content .post-content > .post-image .post-info{ left:2rem !important; bottom:1.2rem !important; border-radius: 0% !important; } .site-content .sidebar .popular-post .post-info{ display:none !important; } footer.footer .container{ grid-template-columns: repeat(2,1fr); } } /* x Viewport less then or equal to 1130px x */ /* Viewport less then or equal to 750px */ @media only screen and (max-width:750px){ .nav .nav-menu, .nav .nav-items{ flex-direction: column; } .nav .toggle-collapse{ display: initial; } main .site-content{ grid-template-columns: 100%; } footer.footer .container{ grid-template-columns: repeat(1,1fr); } } /* x Viewport less then or equal to 750px x */ /* Viewport less then or equal to 520px */ @media only screen and (max-width:520px){ main .blog{ height:125vh; } .site-content .post-content > .post-image .post-info{ display:none; } footer.footer .container >div{ padding:1rem .9rem !important; } footer .rights{ padding: 0 1.4rem; text-align: center; } nav .toggle-collapse{ width: 80% !important; } } /* x Viewport less then or equal to 529px x */


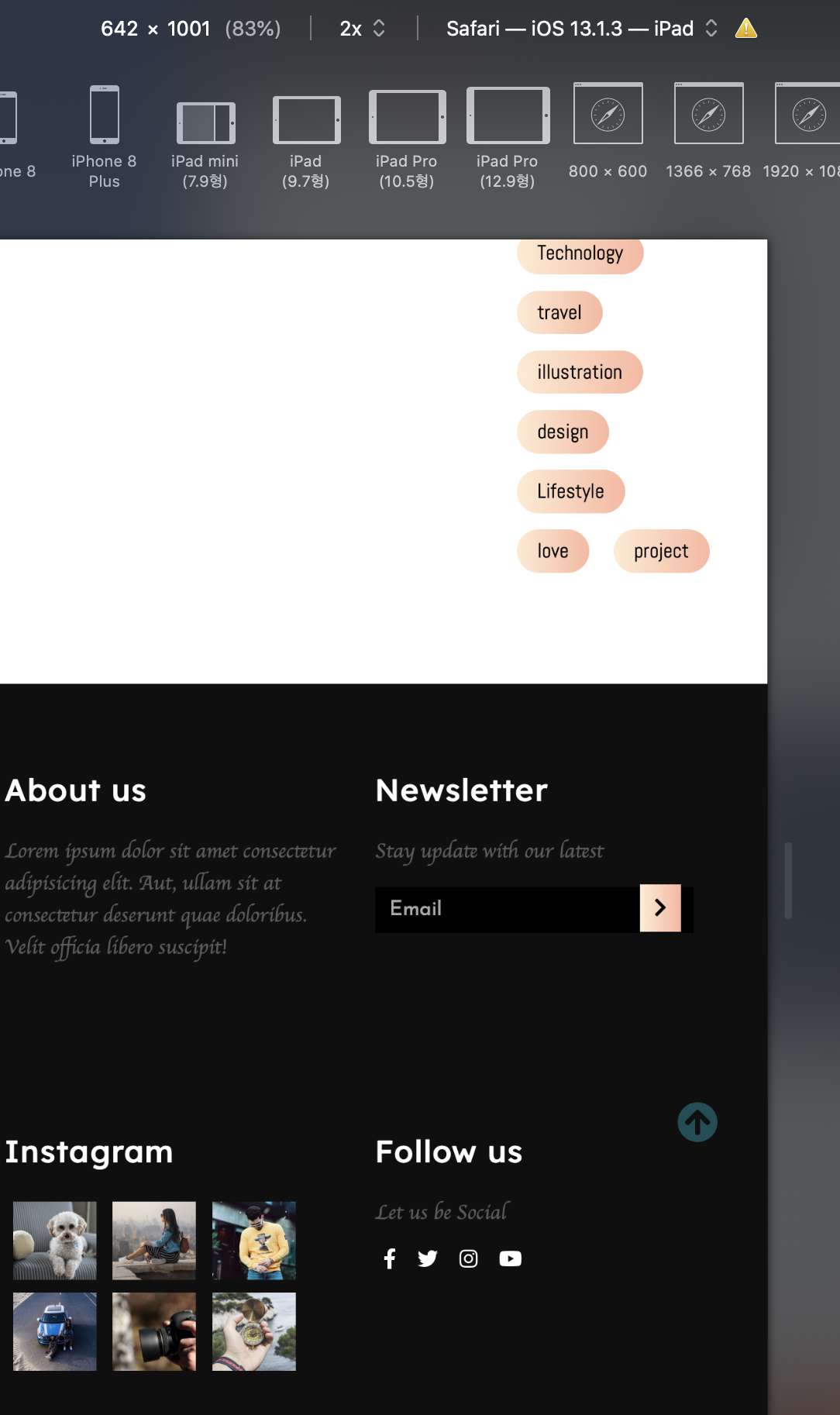
footer와 site content의 post info 영역 설정 


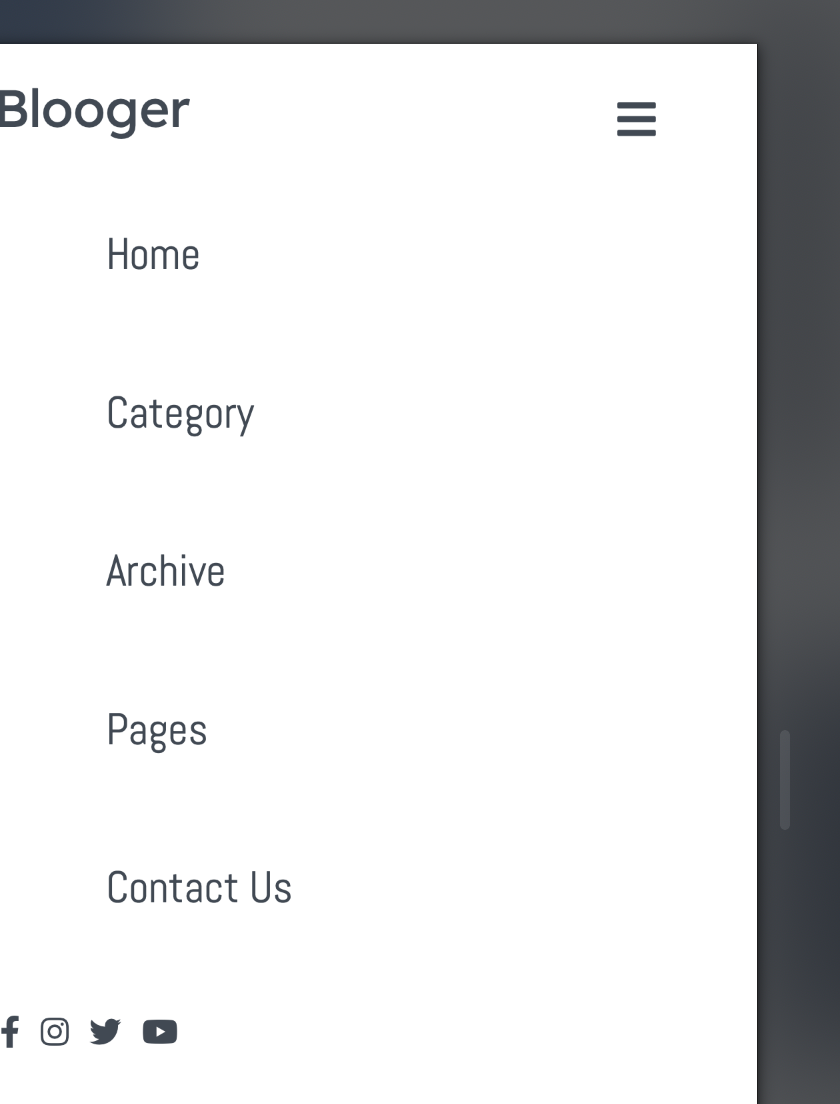
일정크기 이상 작아지면 하나씩 아이템이 위치하도록 설정 

footer의 간격과 메뉴바의 패딩도 설정한다. 
일정크기 이상 작아졌을 때 right 구역도 센터로 오도록 설정 'HTML & CSS & JAVASCRIPT' 카테고리의 다른 글
Calculator 만들기) 1. 기본 html, button 디자인 만들기 (0) 2021.01.21 Blooger Website) 8. 애니메이션 추가하기 (0) 2021.01.09 Blooger Website) 6. footer 섹션 만들기 (0) 2021.01.09 Blooger Website) 5. sidebar 만들기 (0) 2021.01.09 Blooger Website) 4. 여러개의 게시글 작성하고 페이지 나타내기 (0) 2021.01.08