-
Youtube 만들기 - 3) 비디오 업로드 Form 만들기 2NODE.JS 2021. 5. 14. 09:54
저번까지는 입력창을 완성했고 이번에 dropzone의 기능을 완성할 것이다.
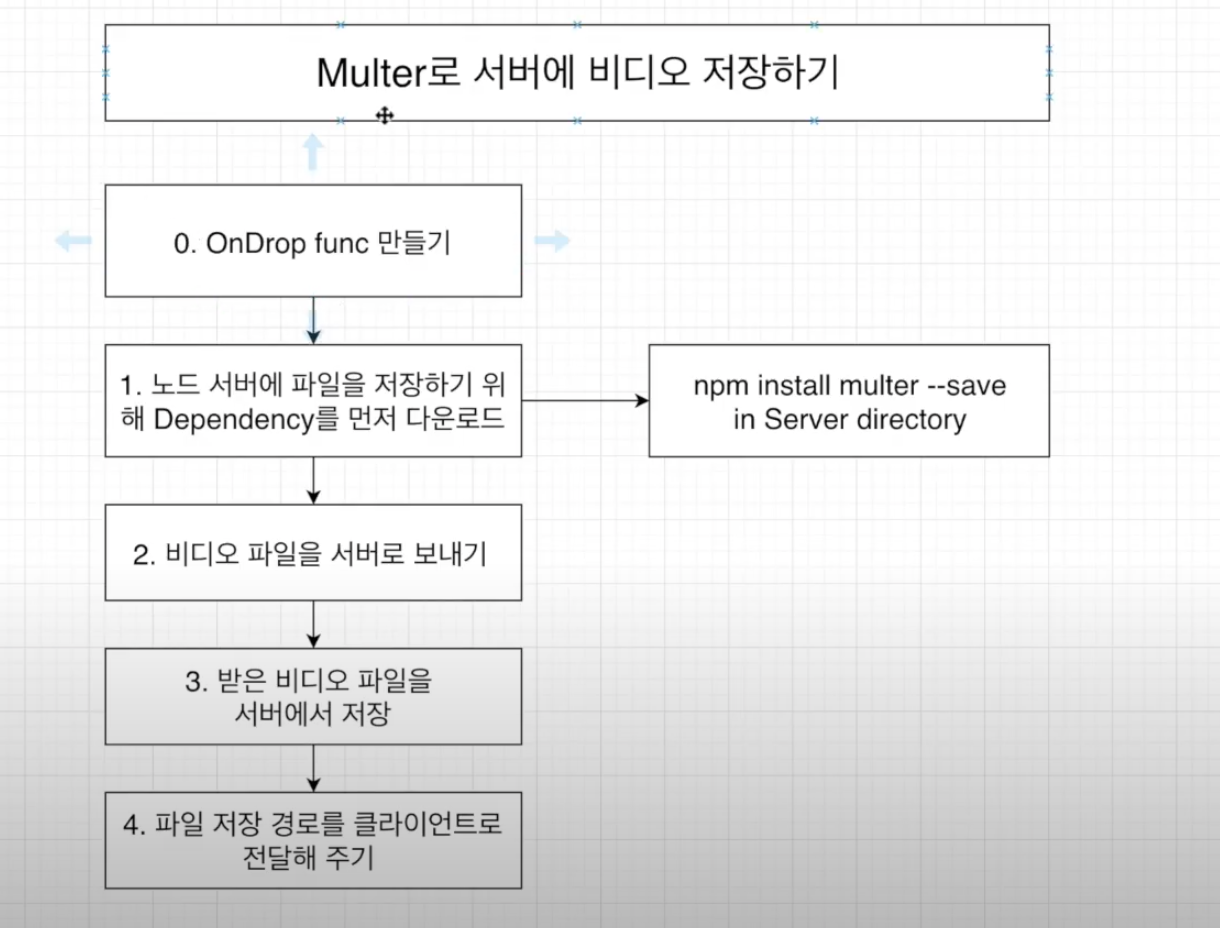
비디오 업로드의 기능을 사용하기 위해서는
multer를 이용한다.

순서 onDrop 함수를 추가해준다.
const onDrop = (files) =>{ //axios를 통해서 데이터 보낼때 파일이 오류생기지 않도록 전환하는 head 사용한다. let formData = new FormData; const config = { header: {'content-type': 'multipart/form-data'} } formData.append("file", files[0])//첫번째 파일을 가져오기 위해서 배열을 사용한다. //서버에 보낸다. Axios.post('/api/video/uploadfiles', formData, config) .then(response=>{ if(response.data.success){ console.log(response.data) let variable = { url:response.data.url, fileName : response.data.fileName } setFilePath(response.data.url) }else{ alert('비디오 업로드를 실패했습니다.') } }) }서버쪽에 라우트를 만들어주자.

서버쪽 routes 폴더 안에 video.js파일을 만든다. 우선 index.js에 다음을 추가해준다.(서버쪽에 왔다가 비디오쪽으로 다시 이동)
app.use('/api/video', require('./routes/video'));//비디오파일 오는 것 route로 보낸다.server>video.js에서 비디오 업로드 기능을 하기 위해서는 multer가 필요하다
npm install multer --save를 해준다.
const express = require('express'); const router = express.Router(); const { User } = require("../models/User"); const {video } = require("../models/Video"); const { auth } = require("../middleware/auth"); const multer = require("multer");//multer를 불러와서 이용해서 파일을 저장할 것이다. //STORAGE MULTER CONFIG let storage = multer.diskStorage({ destination : (req, file, cb)=>{ cb(null, "uploads/");//파일이 넘어오면 uploads라는 폴더에 저장(어디에 저장할지 설정) }, filename:(req, file, cb)=>{ cb(null, `${Date.now()}_${file.originalname}`);//저장할때 이름 지정(날짜_파일이름) }, fileFilter:(req, file, cb)=>{//mp4만 받을 수 있도록 지정, 여러개 받고 싶으면 || 'png'설정 가능 const ext = path.extname(file.originalname) if(ext!=='.mp4'){ return cb(res.status(400).end('only jpg, png, mp4 is allowed'), false); } cb(null, true) } }); const upload = multer({ storage:storage}).single("file"); //파일을 하나만 업로드 할 수 있도록 설정, 파일을 변수에 저장 //================================= // Video //================================= //index.js파일에서 '/api/viedo'는 입력되어서 오기 때문에 뒷부분만 넣어줘도 된다. router.post('/uploadfiles', (req, res)=>{//request통해서 파일을 받는다. //비디오를 서버에 저장한다. npm install multer --save in Server directory(dependency다운로드) upload(req, res, err=>{ if(err){ return res.json({ success: false, err})//오류 발생시 success = false } return res.json({success:true, url:res.req.file.path, filename: res.req.file.filename })//파일 업로드 경로 보내주고, 파일 이름도 보내준다. }) }) module.exports = router;우선 multer의 파일들이 모두 uploads폴더에 저장되기 때문에 새로 uploads 폴더를 생성해준다.

파일이 drop되면 uploads 폴더안에 새로운 파일이 생성되는 것을 확인할 수 있다.
'NODE.JS' 카테고리의 다른 글
Youtube 만들기 - 5) 비디오 업로드 Form 만들기 4(비디오 업로드 하기) (0) 2021.05.14 Youtube 만들기 - 4) 비디오 업로드 Form 만들기 3(썸네일 만들기) (0) 2021.05.14 Youtube 만들기 - 2) 비디오 업로드 Form 만들기 1 (0) 2021.05.14 MERN 기본파일 만들기 - 13)Register Page 만들기 (0) 2021.05.13 MERN 기본파일 만들기 - 12) Login Page 만들기 (0) 2021.05.13