-
Blooger website) 3. blog post 섹션에 첫번째 글 작성하기HTML & CSS & JAVASCRIPT 2021. 1. 8. 18:38
글목록 아래에 기본적인 글 작성을 해본다.
(프론트 엔드다 보니 실제로 글을 작성하는 것이 아닌,
그럴듯한 모양만 흉내낸다.)
1. index.html
각 섹션별로 나눠주고 그에 따른 클래스, division 이름을 정한다.
아이콘은 i 를 통해서 가져오고 사이에 공백을 주고 싶다면 를 이용해서 사이공간을 주도록 한다.
<!----------------------Site Content----------------> <section class="container"> <div class="site-content"> <div class="posts"> <div class="post-content"> <div class="post-image"> <div> <img src="./assets/Blog-post/blog1.png" class="img" alt="blog1"> </div> <div class="post-info flex-row"> <span><i class="fas fa-user text-gray"></i> Admin</span> <span><i class="fas fa-calendar-alt text-gray"></i> January 14, 2019</span> <span>2 comments</span> </div> </div> <div class="post-title"> <a href="#">Why should boys have all the fun? it/s the women who are making india an alcohol-loving country.</a> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Similique mollitia aliquam, ipsa necessitatibus ad nisi? Voluptatum ea, ratione, nisi voluptatem quidem similique accusantium asperiores laborum beatae fugiat sint labore ad nulla nemo corporis quaerat magni iusto provident, earum vero porro!</p> <button class="btn post-btn">Read More <i class="fas fa-arrow-right"></i></button> </div> </div> </div> <aside class="sidebar"> <h1>Sidebar</h1> </aside> </div> </section> <!---------x------------Site Content-------x-------->2. style.css
container의 배경을 이용해서 박스를 만들고 테두리도 모양을 잡아준다.
사진에 마우스를 가져다 댈 때(hover), 사진이 확대되도록 , transform:scale()을 주고, 사진의 transition도 all 1s ease를 줘서 천천히 확대되도록 설정한다. 확대되어서 커진 사진은 영역을 넘지 않도록 overflow는 hidden으로 감춰준다.
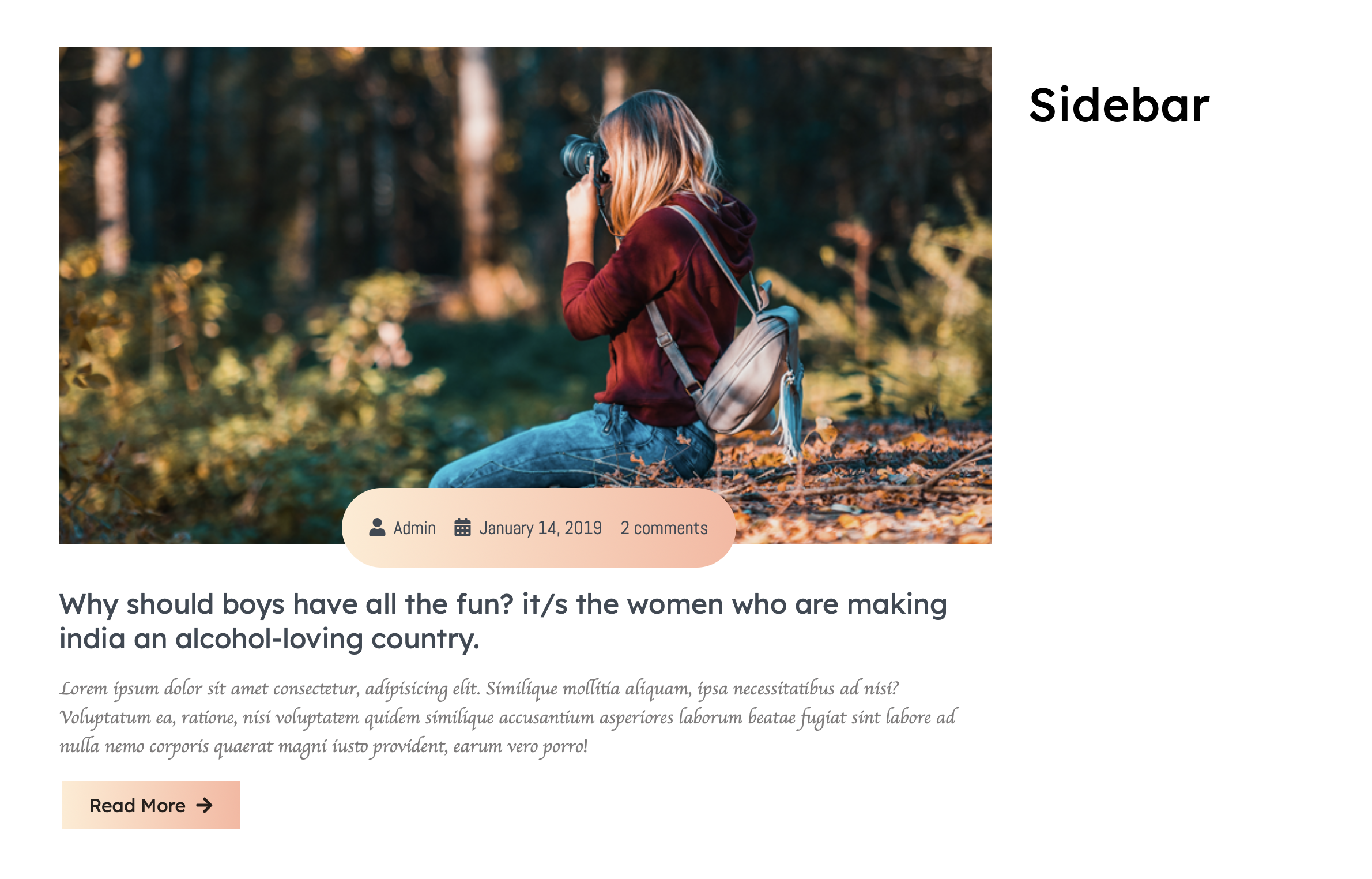
/*----------Site Content-----------*/ main .site-content{ display: grid; grid-template-columns: 70% 30%; } main .post-content{ width:100%; margin-bottom:5rem; } main .site-content .post-content > .post-image,.post-title{ padding:1rem 2rem; position: relative; } main .site-content .post-content > .post-image .post-info{ color:var(--text-gray); background: var(--peach); padding: 1rem; position:absolute; bottom:0%; left:20vw; border-radius: 3rem; } main .site-content .post-content > .post-image > div{ overflow:hidden; } main .site-content .post-content > .post-image .img{ width: 100%; transition: all 1s ease; } main .site-content .post-content > .post-image .img:hover{ transform: scale(1.3); } main .site-content .post-content > .post-image .post-info span{ margin: 0.5rem; } main .post-content .post-title a{ font-family: var(--Lexend); font-size: 1.5rem; } .site-content .post-content .post-title .post-btn{ border-radius: 0rem; padding: .7rem 1.5rem; background: var(--peach); } /*---x------Site Content---x-------*/사진으로 보면,

각 섹션별로 글자모양과 크기도 다르게 설정해 주었고, read more다음 화살표 모양도 넣어주었다. 
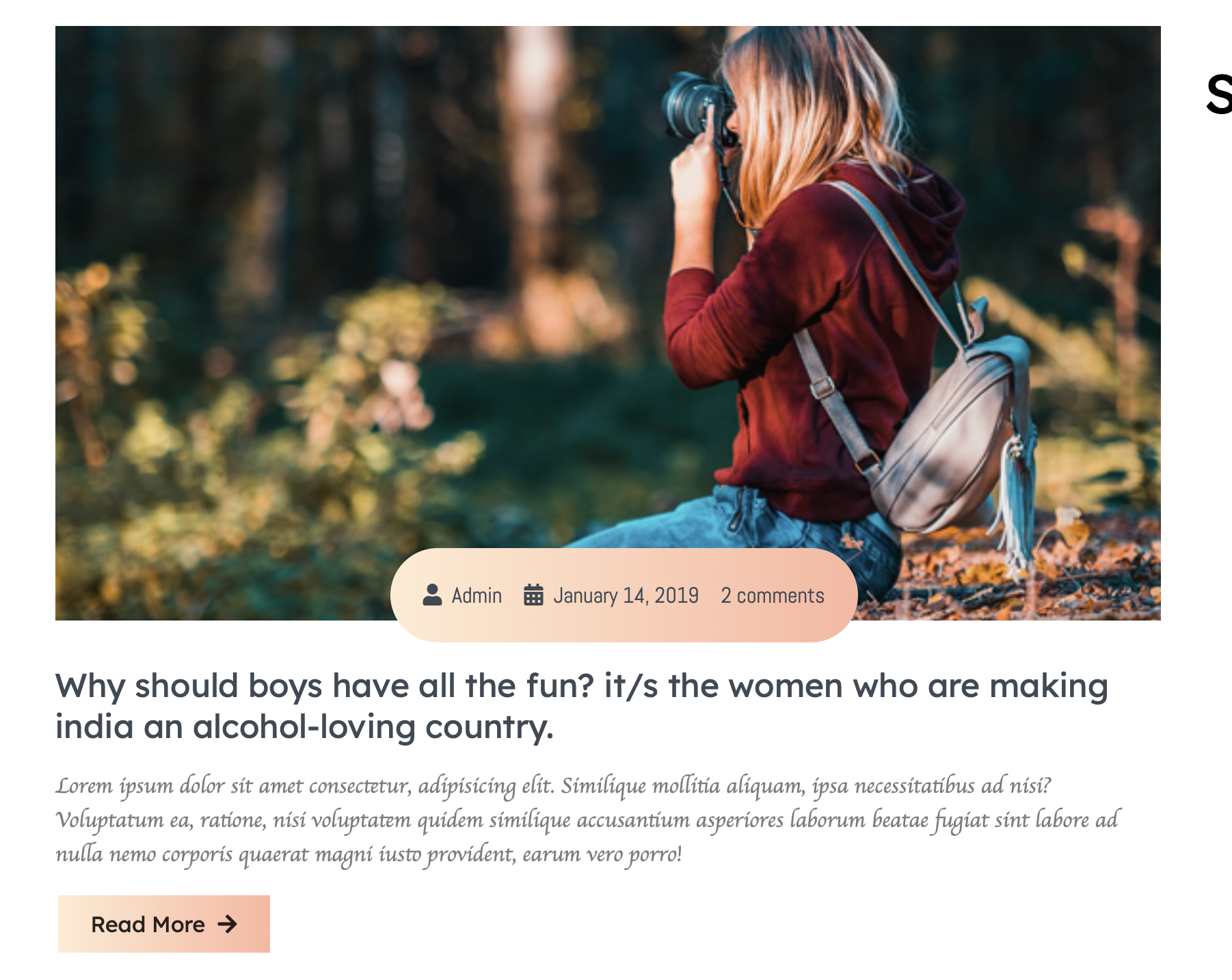
마우스를 가져다 대면 사진이 확대되는 것을 확인할 수 있다. 'HTML & CSS & JAVASCRIPT' 카테고리의 다른 글
Blooger Website) 6. footer 섹션 만들기 (0) 2021.01.09 Blooger Website) 5. sidebar 만들기 (0) 2021.01.09 Blooger Website) 4. 여러개의 게시글 작성하고 페이지 나타내기 (0) 2021.01.08 Blooger Website) 2. 글목록 만들기 (0) 2021.01.08 Blooger Website) 1. 메뉴 만들기 (0) 2021.01.06