-
아마존 E-commerce 클론 -3) rating, product파트 만들기NODE.JS 2021. 5. 26. 17:32

먼저 src>components>Product.js파일을 만들어주고,
저번시간에 App.js에 만들었던 map function부분을 그대로 복사해준다.
App.js
import Product from './components/Product' <main> <div className="row center"> { data.products.map(product=>( <Product key={product._id} product = {product}/> )) } </div> </main>Product.js
import React from 'react' function Product(props) { const{product} = props; return ( <div key={product._id} className="card"> <a href={`/product/${product._id}`}> <img className="medium" src={product.image} alt={product.name}/> </a> <div className="card-body"> <a href={`/product/${product._id}`}> <h2>{product.name}</h2> </a> <div className="rating"> <span><i className="fa fa-star"></i></span> <span><i className="fa fa-star"></i></span> <span><i className="fa fa-star"></i></span> <span><i className="fa fa-star"></i></span> <span><i className="fa fa-star"></i></span> </div> <div className="price"> ${product.price} </div> </div> </div> ) } export default Product이번엔 Rating파트를 따로 빼내서 작동하도록 만들 것이다.
components>Rating.js파일을 만들어준다.
product.js
import React from 'react' import Rating from './Rating'; function Product(props) { const{product} = props; return ( <div key={product._id} className="card"> <a href={`/product/${product._id}`}> <img className="medium" src={product.image} alt={product.name}/> </a> <div className="card-body"> <a href={`/product/${product._id}`}> <h2>{product.name}</h2> </a> <Rating rating ={product.rating} numReviews={product.numReviews}/> <div className="price"> ${product.price} </div> </div> </div> ) } export default Productrating.js
import React from 'react' function Rating(props) { const {rating, numReviews} =props; return ( <div className="rating"> <span><i className={ rating>=1? "fa fa-star": rating>=0.5?"fa fa-star-half-o":"fa fa-star-o" }></i></span> <span><i className={ rating>=2? "fa fa-star": rating>=1.5?"fa fa-star-half-o":"fa fa-star-o" }></i></span> <span><i className={ rating>=3? "fa fa-star": rating>=2.5?"fa fa-star-half-o":"fa fa-star-o" }></i></span> <span><i className={ rating>=4? "fa fa-star": rating>=3.5?"fa fa-star-half-o":"fa fa-star-o" }></i></span> <span><i className={ rating>=5? "fa fa-star": rating>=4.5?"fa fa-star-half-o":"fa fa-star-o" }></i></span> <span>{numReviews + ' reviews'}</span> </div> ) } export default Rating
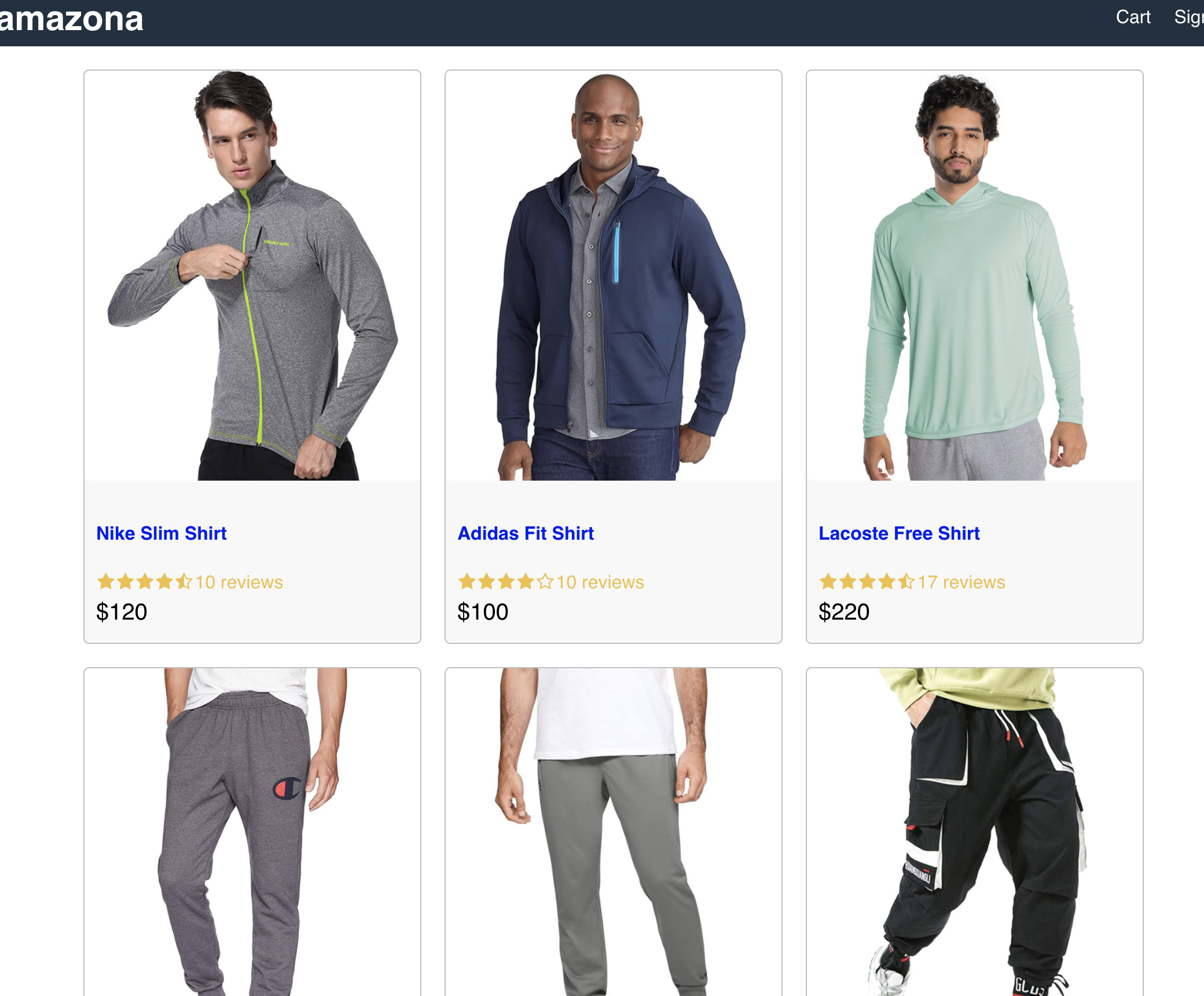
현재상태 리뷰글씨는 검정색으로 바꿔주자.
index.css
/* Rating */ .rating span { color: #f0c040; margin: 0.1rem; } .rating span:last-child{ color:#404040; }
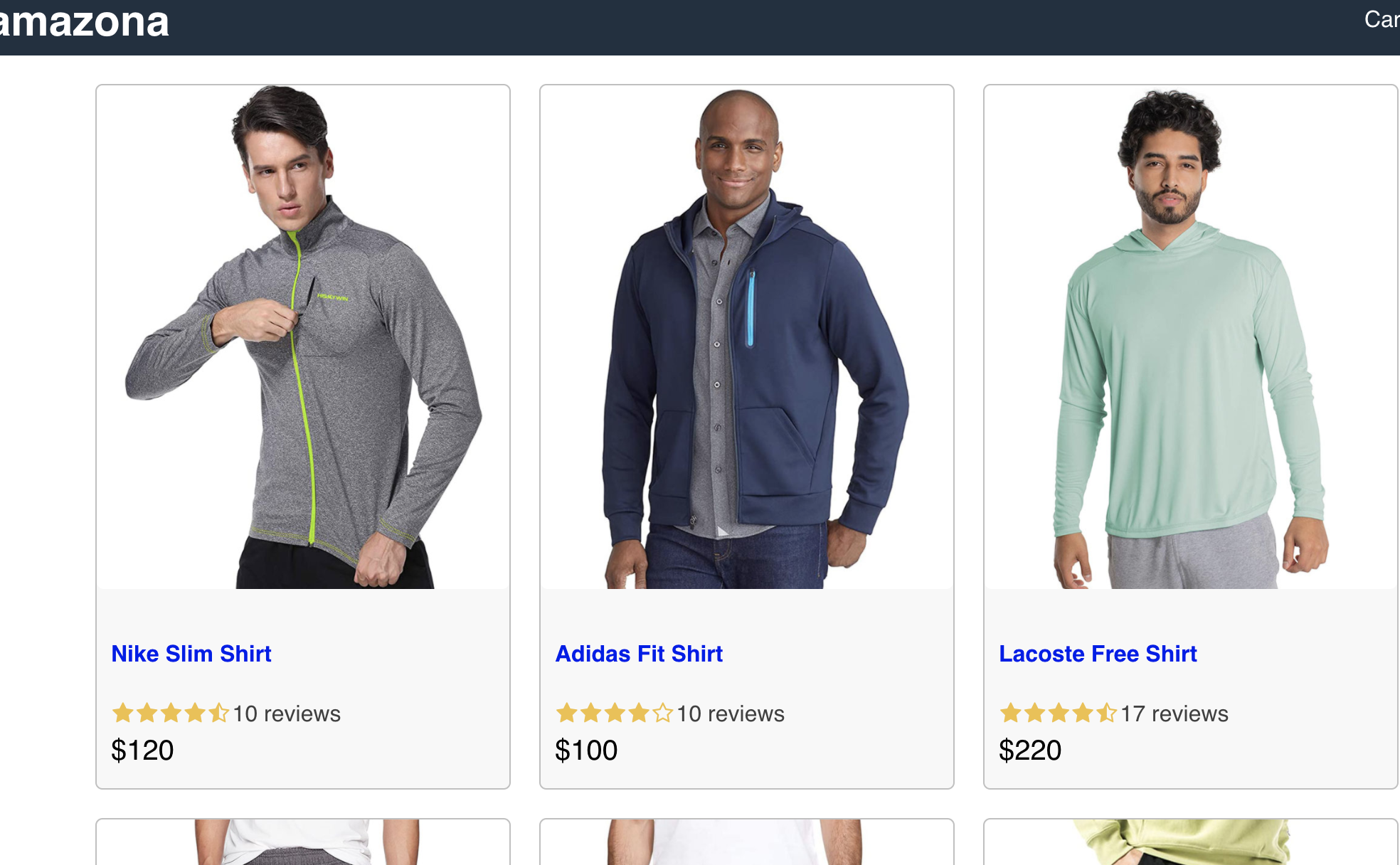
글씨체 바뀐 상태 'NODE.JS' 카테고리의 다른 글
아마존 E-commerce 클론 -5) Node.js server 만들기 (0) 2021.05.26 아마존 E-commerce 클론 -4) 상품 디테일 페이지 만들기 (0) 2021.05.26 아마존 E-commerce 클론 -2) 리액트 만들고 페이지 동적으로 만들기 (0) 2021.05.26 아마존 E-commerce 클론 -1) html 파일만들고 css 설정하기 (0) 2021.05.26 MERN 기본파일 만들기 - 14)LogoutPage 만들기, Auth 인증 체크하기 (0) 2021.05.24