-
Facebook 만들기) 1.기본적인 설정과 Header부분 만들기REACT 2021. 2. 13. 21:02
리액트 학습하는 가장좋은 방법이라는 클론코딩 강의를 보면서 따라하기 시작!
강의는 유튜브를 참고했다.
트위터, 틱톡, 페이스북, 인스타그램등 많이 접해본 앱을 바탕으로 강의를 진행해서 컨텐츠가 매우 다양하고 좋다!
https://www.youtube.com/watch?v=B-kxUMHBxNo&t=1424s
npm create-react-app fb-clone을 하고,
npm start 해서 코딩을 시작하면 되는데,
불필요한 파일들은 강의에 따라서 지우면 된다.
이 클론 코딩은 firebase(구글)을 이용하니 강의에 따라 만들면 되고,
firebase구성을 가져다가 복사 붙이기 하면 된다.
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
페이스북 웹사이트를 만들기 위해서 사용되는 아이콘들은 material-ui.com에서 받으면 된다.
$ npm install @material-ui/core하고,
npm install @material-ui/icons
해주면 설치 완료!
Material-UI: A popular React UI framework
React components for faster and easier web development. Build your own design system, or start with Material Design.
material-ui.com
가장 먼저 할 것은 firebase.js파일을 만들고 그 안에 내 파이어베이스 안의 구성 파트를 복사해서 저장해준다.
1. App.js
Header파트와 App-body구분을 나눠서 구성할 부분을 지정했다.
App.css파일은 공백으로 저장해놓는다.
헤더파일을 설정할 것임으로 헤더파일을 import하고 사용부분을 작성한다.
import React from "react"; import './App.css'; import Header from "./Header"; function App() { return ( //BEM naming convention <div className="App"> {/* Header */} <Header /> {/* App Body */} <div className="app__body"> {/* Sidebar */} {/* Feed */} {/* Widgets */} </div> </div> ); } export default App;2.Header.js
파일을 만들고 안에 구성파일을 작성해넣는다.
헤더부분을 파트에 따라서 왼쪽, 센터, 오른쪽으로 나뉘고 각각 사용되는 아이콘들을 모드 import 해주고 설정해준다.
import React from 'react'; import "./Header.css"; import SearchIcon from "@material-ui/icons/Search"; import HomeIcon from "@material-ui/icons/Home"; import FlagIcon from "@material-ui/icons/Flag"; import SubscriptionsOutlinedIcon from "@material-ui/icons/SubscriptionsOutlined"; import StorefrontOutlinedIcon from "@material-ui/icons/StoreOutlined"; import SupervisedUserCircleIcon from "@material-ui/icons/SupervisedUserCircle"; import { Avatar, IconButton } from '@material-ui/core'; import AddIcon from "@material-ui/icons/Add"; import ForumIcon from "@material-ui/icons/Forum"; import NotificationsActiveIcon from "@material-ui/icons/NotificationsActive"; import ExpandMoreIcon from "@material-ui/icons/ExpandMore"; function Header() { return ( <div className="header"> <div className="header__left"> <img src="https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" alt=""/> <div className="header__input"> <SearchIcon /> <input placeholder = "Search Facebook" type="text"/> </div> </div> <div className="header__center"> <div className="header__option header__option--active"> <HomeIcon fontSize = "large" /> </div> <div className="header__option"> <FlagIcon fontSize = "large" /> </div> <div className="header__option"> <SubscriptionsOutlinedIcon fontSize = "large" /> </div> <div className="header__option"> <StorefrontOutlinedIcon fontSize = "large" /> </div> <div className="header__option"> <SupervisedUserCircleIcon fontSize = "large" /> </div> </div> <div className="header__right"> <div className="header__info"> <Avatar /> <h4>Yoonha</h4> </div> <IconButton> <AddIcon /> </IconButton> <IconButton> <ForumIcon /> </IconButton> <IconButton> <NotificationsActiveIcon /> </IconButton> <IconButton> <ExpandMoreIcon /> </IconButton> </div> </div> ) } export default Header3. Header.css
헤더파트의 아이콘과 구성을 결정할 스타일 파일이다.
.header { display: flex; padding: 15px 20px; justify-content: space-between; position: sticky; background-color: white; z-index: 100; top: 0; box-shadow: 0px 5px 8px -9px rgba(0, 0, 0, 0.75); } /* 헤더의 왼쪽부분 (검색창과 페이스북 아이콘)균등하게 평행하게 위치 시키기 */ .header__left { display: flex; justify-content: space-evenly; } /* 검색창 꾸미기 */ .header__input{ display: flex; align-items: center; background-color: #eff2f5; padding: 10px; margin-left: 10px; border-radius: 999px; } /* 페이스북 아이콘 사이즈조절 */ .header__left > img { height: 40px; } /* 검색창 투명하게 만들기 */ .header__input > input{ border: none; background-color: transparent; outline-width: 0; } /* 센터부분 아이콘 평행하게 위치시키기 (간격 조절) */ .header__center { display: flex; flex: 1; justify-content: center; } /* 모든 아이콘에 적용 */ .header__option > .MuiSvgIcon-root { color: gray; } /* 마우스 가져다 댔을 때 색상 변경 시키기(hover) */ .header__option:hover > .MuiSvgIcon-root{ color: #2e81f4; } /* 클릭했을 때 아이콘 파랗게 변하도록 지정*/ .header__option--active > .MuiSvgIcon-root{ color: #2e81f4; } /* 클릭했을 때 아이콘 밑에 파란 줄 생기도록 지정 */ .header__option--active { border-bottom: 4px solid #2e81f4; } /* 아이콘 배열 적용 */ .header__option { display: flex; align-items: center; padding: 0 30px; cursor: pointer; } /* 마우스 가져다 댔을 때 아이콘의 배경색이 회색으로 변하도록 지정 */ .header__option:hover { background-color: #eff2f5; border-radius: 10px; align-items: center; padding: 0 30px; border-bottom: none; } /* 우측 아이콘 정렬 */ .header__info { display: flex; align-items: center; } /* 프로필 이름 설정 */ .header__info > h4 { margin-left: 10px; } /* 헤더우측부분 평행하게 정렬 */ .header__right{ display: flex; }사진으로 보면,

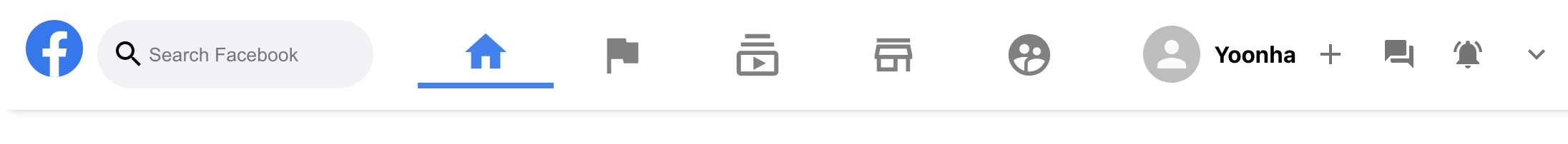
전체적인 모습 
왼쪽 파트(검색창에 place holder로 Search Facebook메세지를 적었다. 

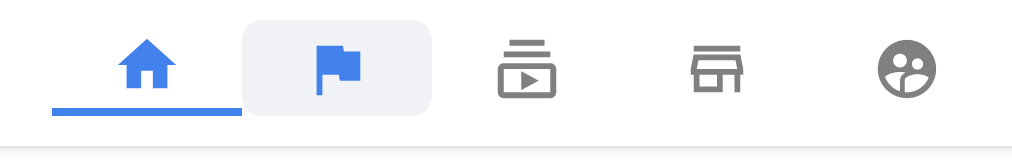
가운데 부분 (마우스를 가져다대면 배경박스가 생기고 아이콘 색이 변하는 것을 확인할 수 있다.) 
왼쪽 부분 'REACT' 카테고리의 다른 글
Data URI의 이미지 ( + 화면캡쳐) (0) 2021.10.26 FormData에 하나의 이름에 multipartFile여러개를 추가하고 싶을 때 (0) 2021.10.26 React Website 만들기) 5.Footer부분 만들기 (0) 2021.01.29 React Website 만들기) 4.Home에 적용할 부분 만들기 (0) 2021.01.29 React Website 만들기) 3.Card부분 만들기 (0) 2021.01.29