-
ChatBot 만들기 - 1)dialogflow settingNODE.JS 2021. 5. 15. 08:53
이번에는 dialogflow를 이용한 챗봇만들기 수업을 시작한다.
제일먼저 미리 제공되는 chatbot starter를 다운받는다.
https://github.com/jaewonhimnae/chatbot-app
jaewonhimnae/chatbot-app
Contribute to jaewonhimnae/chatbot-app development by creating an account on GitHub.
github.com
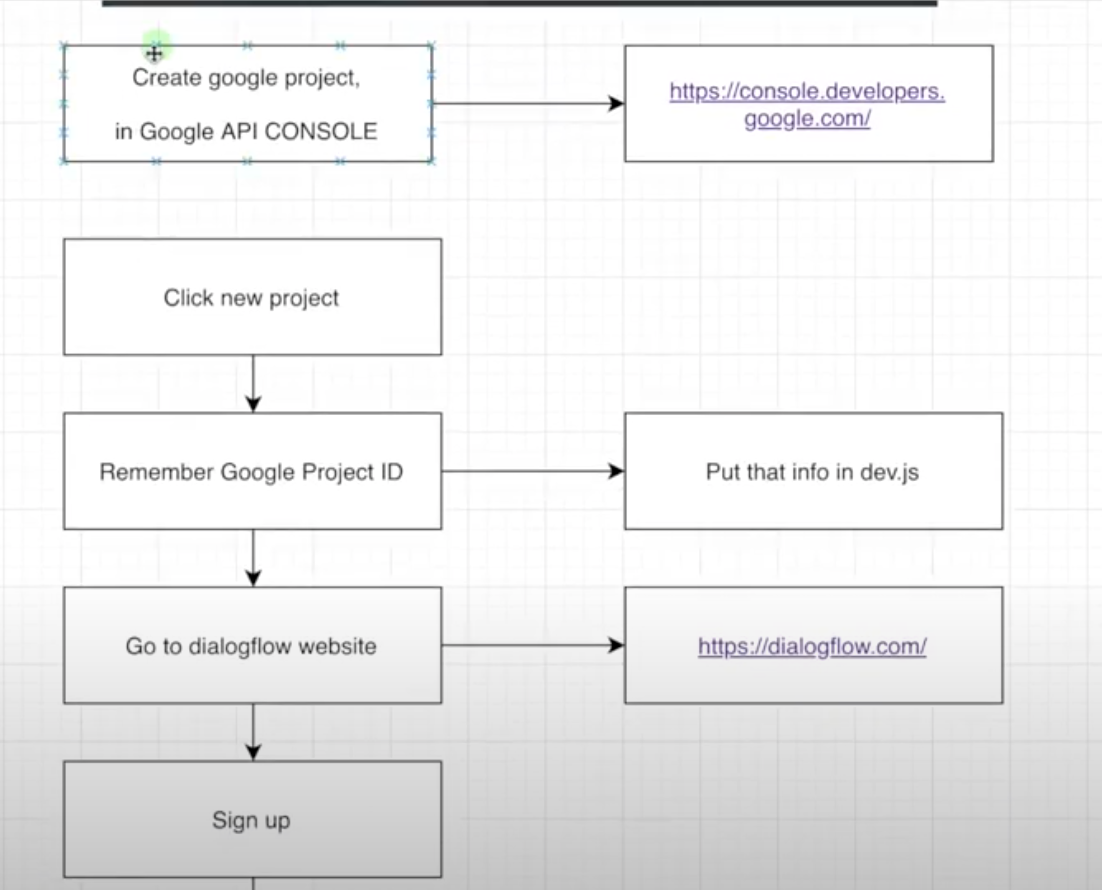
dialogflow api를 쓰기위해서는 아래의 순서대로 진행이 되어야한다.

dialogflow 설명 1구글 프로젝당 100서비스 어카운트를 만들 수 있다.
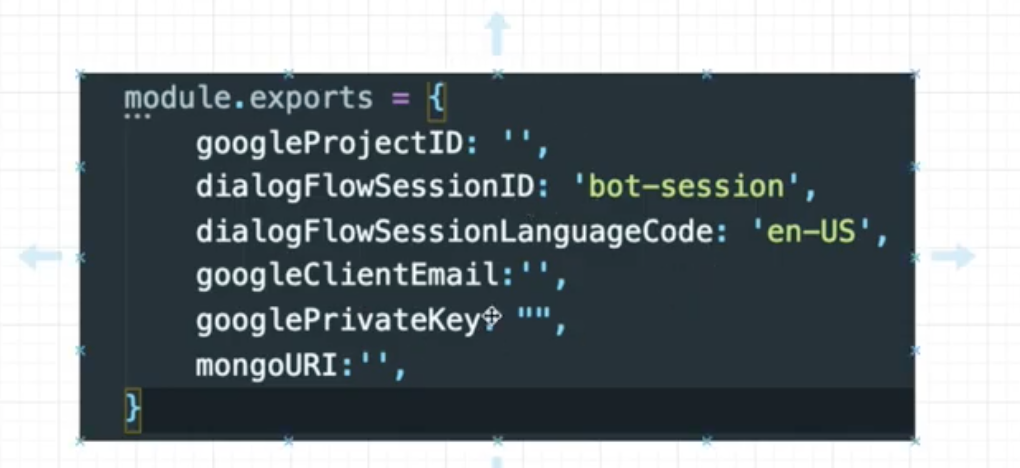
중요한 정보들은 다음과 같이 넣을 수 있다.

dev.js안에 들어갈 내용 


순서 제일 먼저 구글 프로젝트를 만들어 보자 .
https://console.developers.google.com
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
사이트에 들어가서 create project를 한다.

서비스 어카운트를 만들기 전에, dialogflow를 준비하자.
https://cloud.google.com/dialogflow/docs/
Dialogflow 문서 | Google Cloud
봇, 애플리케이션, 서비스, 기기의 가상 에이전트입니다.
cloud.google.com

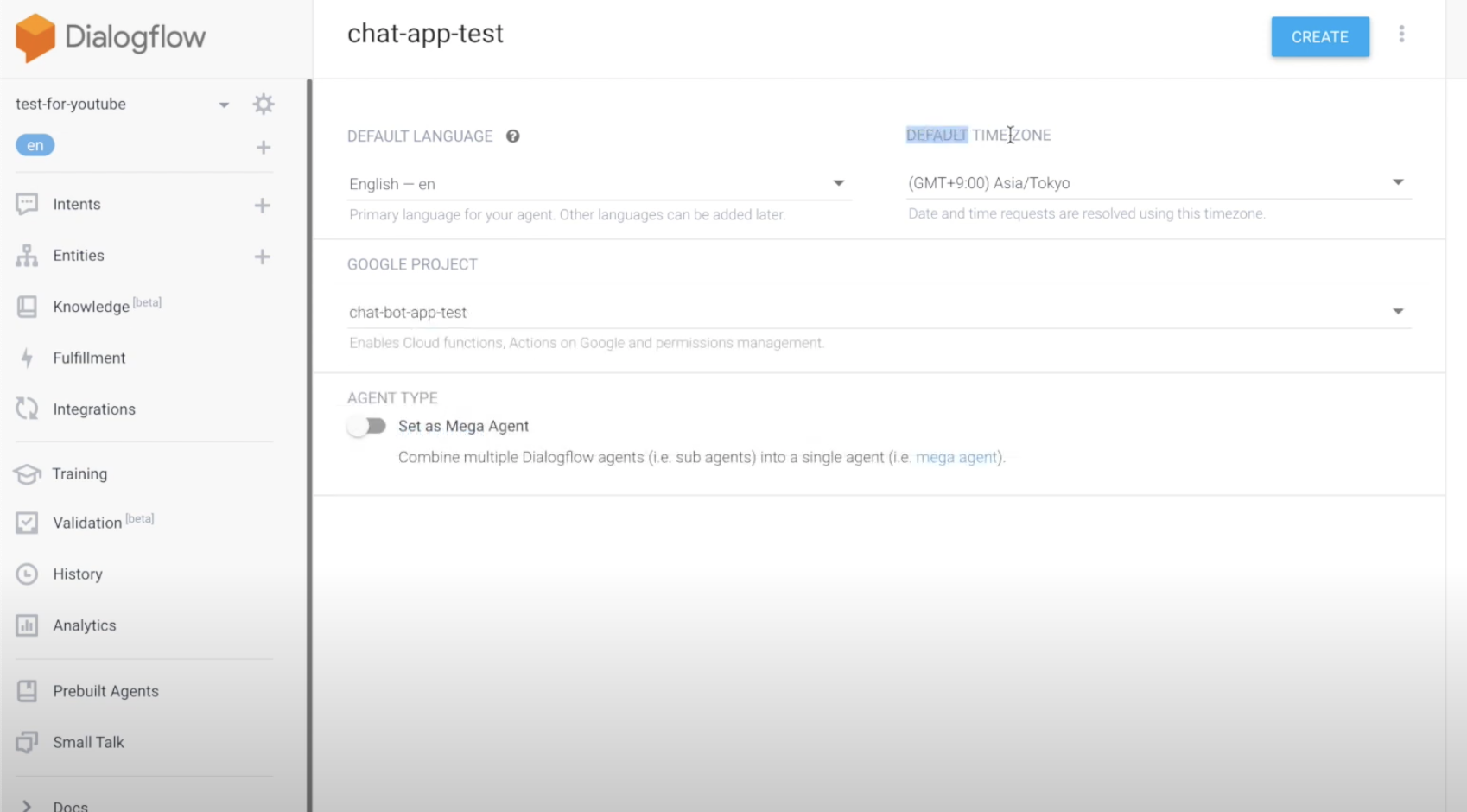
새 agent를 만든다. (timezone도 한국과 가까운곳 (홍콩)으로 바꿔준다) 이렇게 함으로서 new Agent를 생성했다.
이번엔 service account를 생성하자.
chatbot-app-test설정에 들어가서 나오는 ProjectID를 dev.js파일안의 projectID로 붙여주기하고,
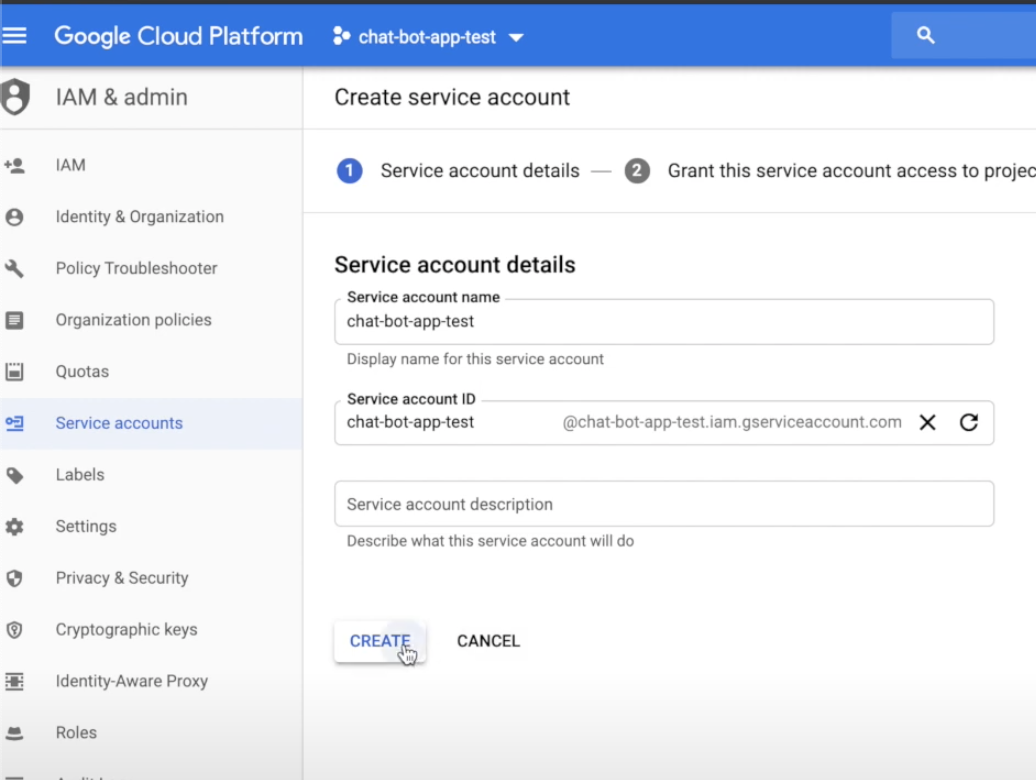
service account 칸 안의 링크를 따라서 이동해서 만들어주자.


서비스 어카운트 만들기 

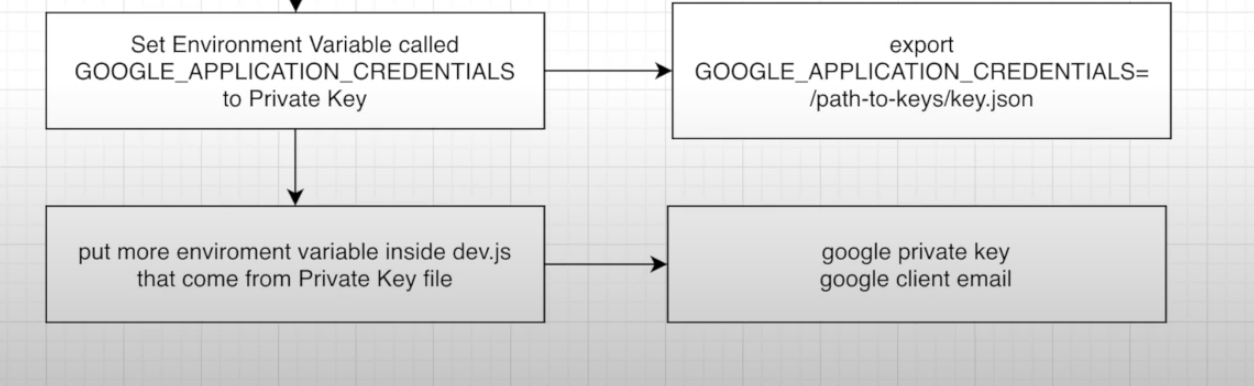
키를 생성하고 이를 내 컴퓨터속 안전한 곳에다가 생성해놓는다. 이로서 service account와 private key를 생성했다.
다운로드 받은 키를 열어서 안에 들어있는내용들을 dev.js파일로 옮겨준다.
(privatekey, clientEmail)
이제 다운받은 내용들을 터미널에서 export해서 알려주어야 한다.

이때, 프로젝트 폴더안에 키를 옮겨주고 그 안에서 실행하도록 하자. 'NODE.JS' 카테고리의 다른 글
ChatBot 만들기 - 3)frontend template 만들기 (textQuery, eventQuery Function + 리덕스로 메세지 저장하고 보여주기) (0) 2021.05.15 ChatBot 만들기 - 2) textQuery route와 eventQuery route만들기 (0) 2021.05.15 Youtube 만들기 - 11) 좋아요, 싫어요 기능 만들기 (0) 2021.05.15 Youtube 만들기 - 10) 댓글 기능 만들기 (0) 2021.05.14 Youtube 만들기 - 9) 구독 비디오 페이지 만들기 (0) 2021.05.14